使用交互式地图和动画可视化伦敦的自行车流动性(上)
2020年01月28日 由 sunlei 发表
753654
0

近年来,自行车共享系统已经成为流行的出行方式,为大都市地区的市民提供了一种绿色、灵活的交通方式。世界上许多国家的政府都认为这是一种创新战略,可能会带来许多社会效益。例如,它可以减少汽车的使用,从而减少温室气体排放,缓解城市中心的交通拥堵。
报告显示,77%的伦敦人认为骑自行车是短途出行的最快方式。从长远来看,这也可能有助于提高城市的预期寿命。
我一直在研究一种数据驱动的成本效益算法,以优化(重新平衡)伦敦公共自行车租赁计划桑坦德自行车(Santander Cycles)的系统。在真正研究这个算法之前,我必须深入研究大量的数据,如果我能以某种方式将它们可视化,那将会很有帮助。
让我们看看如何使用图形、地图和动画来可视化自行车共享系统。
你可以在这个网页上找到网络地图。大多数地图、动画和源代码都可以在GitHub上找到。数据现在可以在Kaggle上获得。
目录
- 关于数据的更多信息-无聊的部分
- 柱形图
- 交互式地图
- 密度图
- 连接图
- 动画
- 结论
- 评论
关于数据的更多信息-无聊的部分
我从伦敦交通局(TfL)获得了自行车出行的数据。自2012年以来,他们系统中的每一次自行车旅行都会被记录下来,这些公开的数据可以在线获取。
对2017年8月1日至9月13日的36天出行记录进行了分析。在此期间,伦敦的700个自行车停靠点中有大于150万人次使用。从2014年开始,我们见证了自行车出行量超过190%的增长。该系统中的自行车和停靠站数量都增加了两倍多,以适应伦敦市中心和地区自行车需求的显著增长。准确的数据将显示在我即将发布的论文中。敬请期待。
数据操作
我相信平日和周末的出行模式会有很大的不同。让我们做一些编码,看看这是不是真的。我们首先通过pd.read_csv()导入行程数据。
# Load journey data
f = 'journeys.csv'
j = pd.read_csv(f)
date = j['date'].values
month = j['month'].values
year = j['year'].values
hour = j['hour'].values
minute = j['minute'].values
station_start = j['id_start'].values
station_end = j['id_end'].values
然后,我们按date.weekday()提取工作日的数据,并将一个24小时的工作日平均分成72个时间片,这样每个时间片代表20分钟的间隔。
# Compute IsWeekday
weekday = np.zeros(len(date))
weekday[:] = np.nan
cnt = 0
for _year, _month, _date, _hour, _minute in zip(year, month, date, hour, minute):
_dt = datetime.datetime(_year, _month, _date, _hour, _minute)
_weekday = _dt.weekday()
weekday[cnt] = _weekday
cnt += 1
IsWeekday = weekday < 5
j['IsWeekday'] = IsWeekday
# Compute TimeSlice
j['TimeSlice'] = (hour*3 + np.floor(minute/20)).astype(int)
我们还需要检查这些自行车旅行是否从/到废除的车站,因为没有办法获得这些车站的信息,如位置,车站名称等(干得好伦敦交通局)。我们给它们贴上了“无效”的标签。
# Load station data
f = 'stations.csv'
stations = pd.read_csv(f)
station_id = stations['station_id'].values
# Extract valid journeys
valid = np.zeros(len(date))
valid[:] = False
cnt = 0
for _start, _end in zip(station_start, station_end):
if np.logical_and((_start in station_id), (_end in station_id)):
valid[cnt] = True
cnt += 1
j['Valid'] = valid
最后,我们只保留那些“有效”的、在工作日出行的出行记录,结果显示有73%的数据是在工作日出行的。
df = j[j["IsWeekday"] == True].drop(columns="IsWeekday")
df = df[df["Valid"] == True].drop(columns="Valid")
print('Ratio of valid journeys= {:.2f}%'.format(df.shape[0] / j.shape[0] * 100))
柱形图
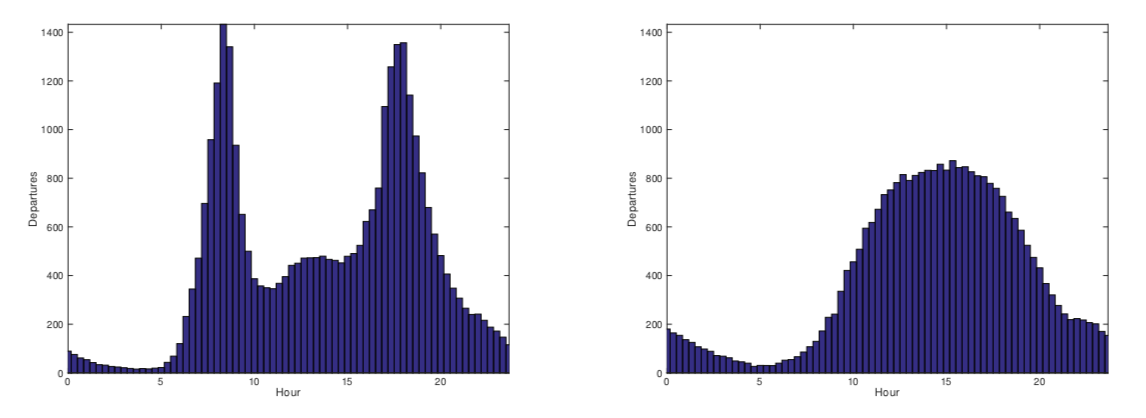
我们终于深入到可视化部分!最简单的数据可视化形式可以说是图表。通过一个简单的groupby('TimeSlice')函数,我们可以看到在不同的时间段内的频繁行程。
grp_by_timeslice = df.groupby('TimeSlice').count().values[:,0]
plt.bar(range(0,72), grp_by_timeslice)
plt.xlabel('Time Slice')
plt.ylabel('Departures')
plt.show()[caption id="attachment_50081" align="aligncenter" width="1146"]
 平日(左)和周末(右)平均离港率[/caption]
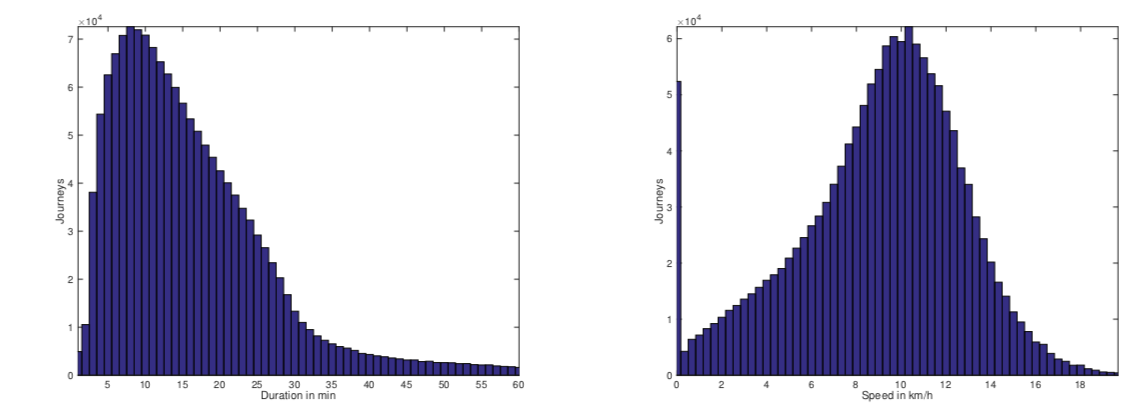
平日(左)和周末(右)平均离港率[/caption]看到了吗?我们的假设是正确的!工作日和周末的出行模式是如此不同,我们可以看到工作日的两个高峰时段,大多数人在这两个时段通勤,但周末不是。我们也可以以类似的方式观察出行时间和速度的分布。
[caption id="attachment_50082" align="aligncenter" width="1146"]
 行车时间分布(左)及速度分布(右)[/caption]
行车时间分布(左)及速度分布(右)[/caption]请注意,由于数据限制(它们不跟踪您的移动),我们假设采用直线路径,这将比实际路径短,因此根据起点和终点之间的距离计算的速度将被低估。如果顾客把自行车归还到租车的地方,计算出的速度是0,这就解释了为什么在0公里/小时出现了一个奇怪的峰值。
交互式地图
如果说图表很花哨,那么地图就更花哨。我们将使用folium,它是一个制作交互式地图的spool.js的Python包装器。确保通过以下方式安装最新版本
$ pip install folium==0.7.0
(或其conda安装等效设备)。我在Google Colaboratory上工作,预装版本是0.2.0,功能很小。
我建立了一个简单的模板,用于生成带有圆圈标记(不同颜色)的地图使用群集。
import folium
# Change colours
def color_change(c):
if(c < 15):
return('red')
elif(15 <= c < 30):
return('orange')
else:
return('green')
# Create base map
London = [51.506949, -0.122876]
map = folium.Map(location = London,
zoom_start = 12,
tiles = "CartoDB positron")
marker_cluster = MarkerCluster(locations=[lat, lon]).add_to(map)
# Plot markers
for _lat, _lon, _cap, _name in zip(lat, lon, cap, name):
folium.CircleMarker(location = [_lat, _lon],
radius = 9,
popup = "("+str(_cap)+") "+_name,
fill_color = color_change(_cap),
color = "gray",
fill_opacity = 0.9).add_to(marker_cluster)
f = 'map_station_cluster.html'
map.save(f)
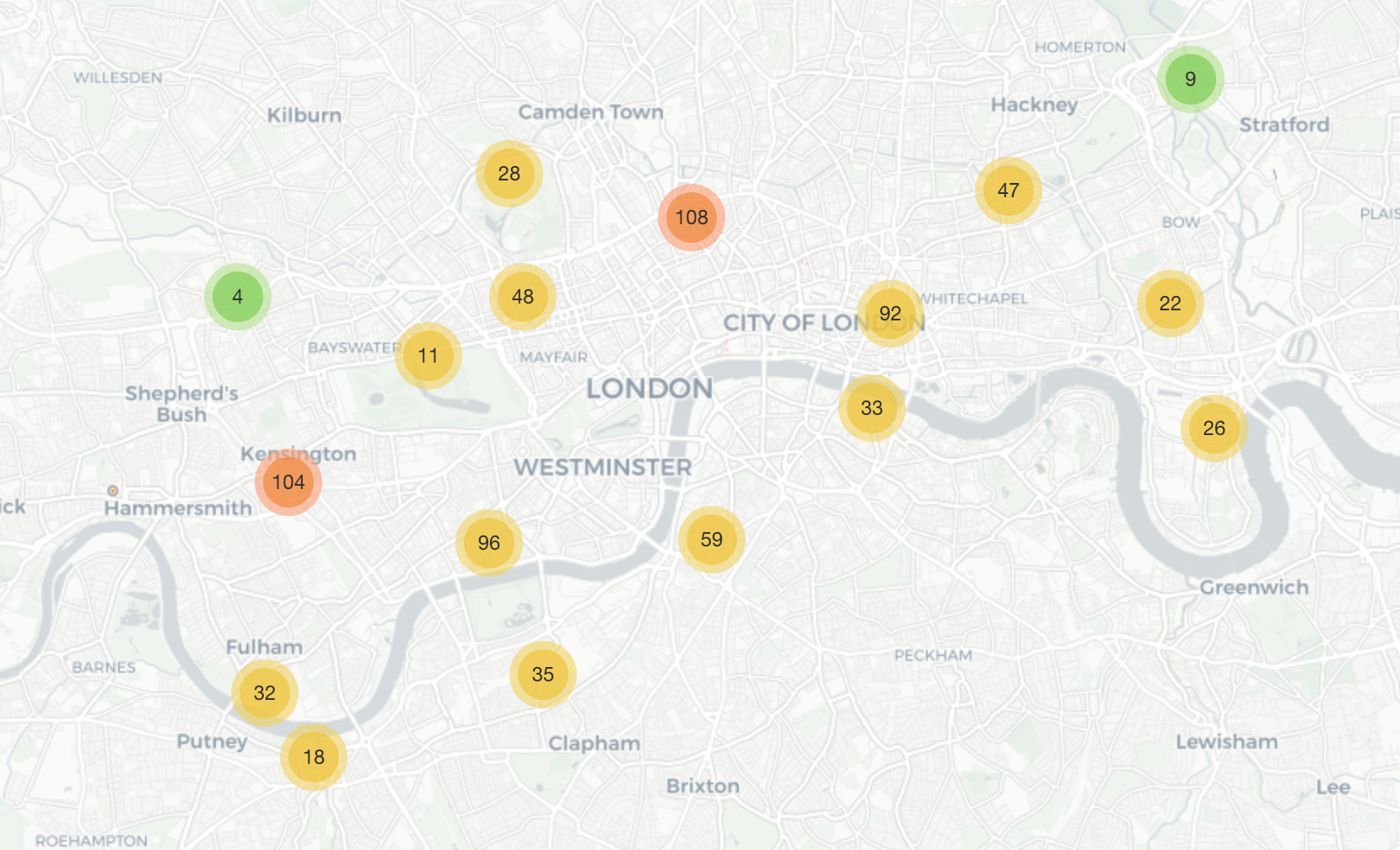
为什么是集群?MarkerCluster()使标记在缩小时距离过近时聚集在一起。你不希望你的地图太乱,标记重叠。
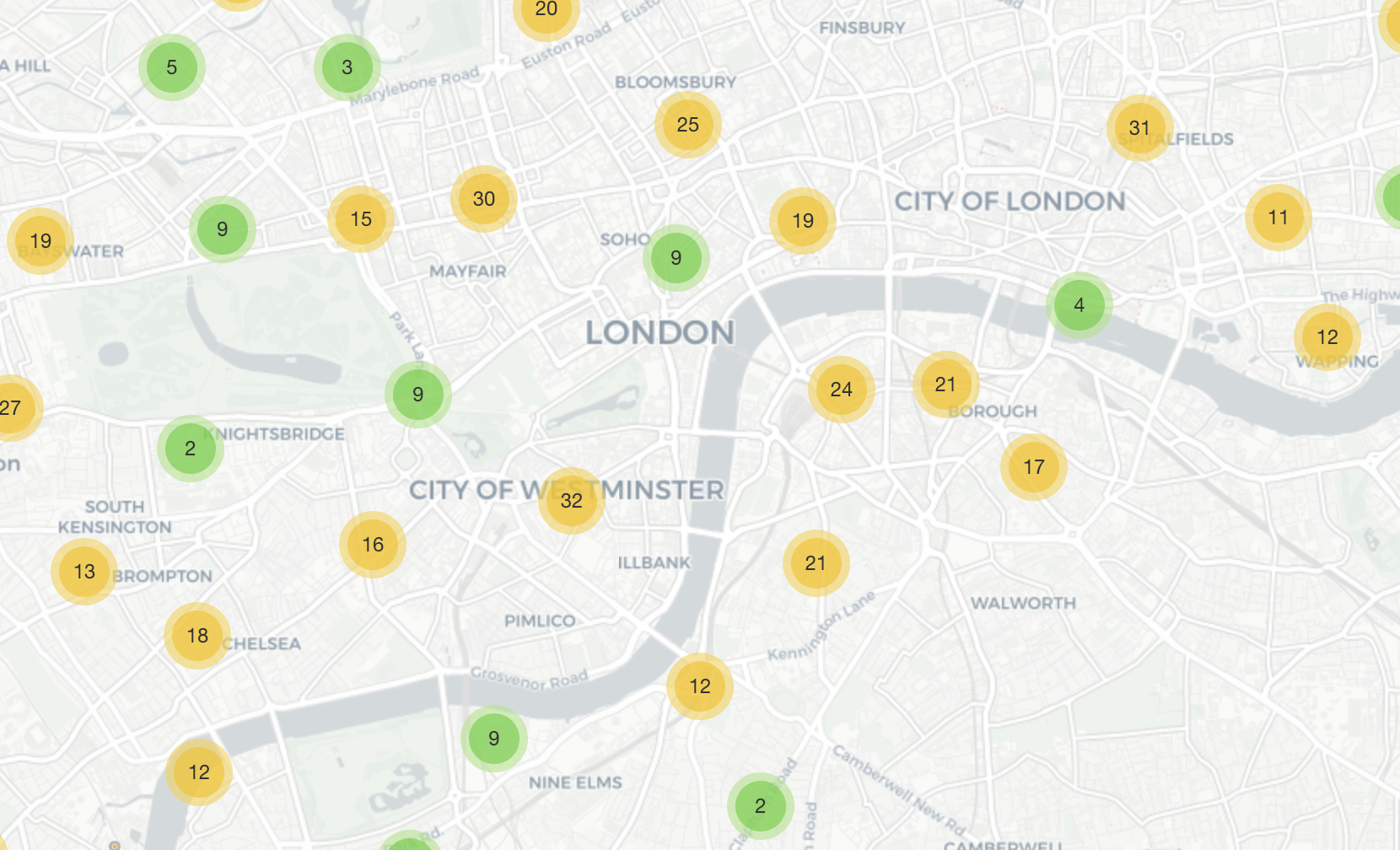
[caption id="attachment_50083" align="aligncenter" width="1660"]
 站群图[/caption]
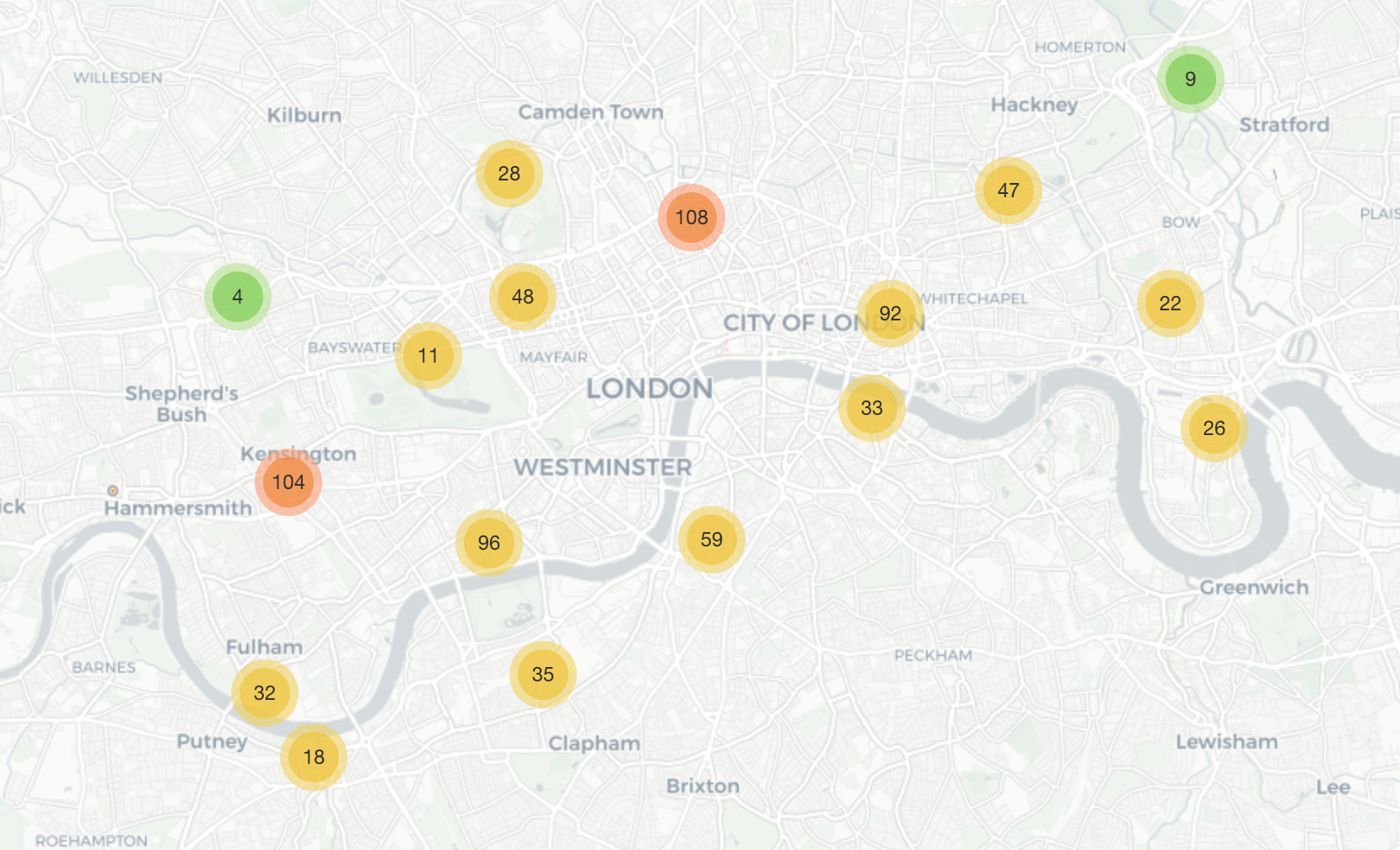
站群图[/caption] 放大时,它会自动取消聚集/展开:
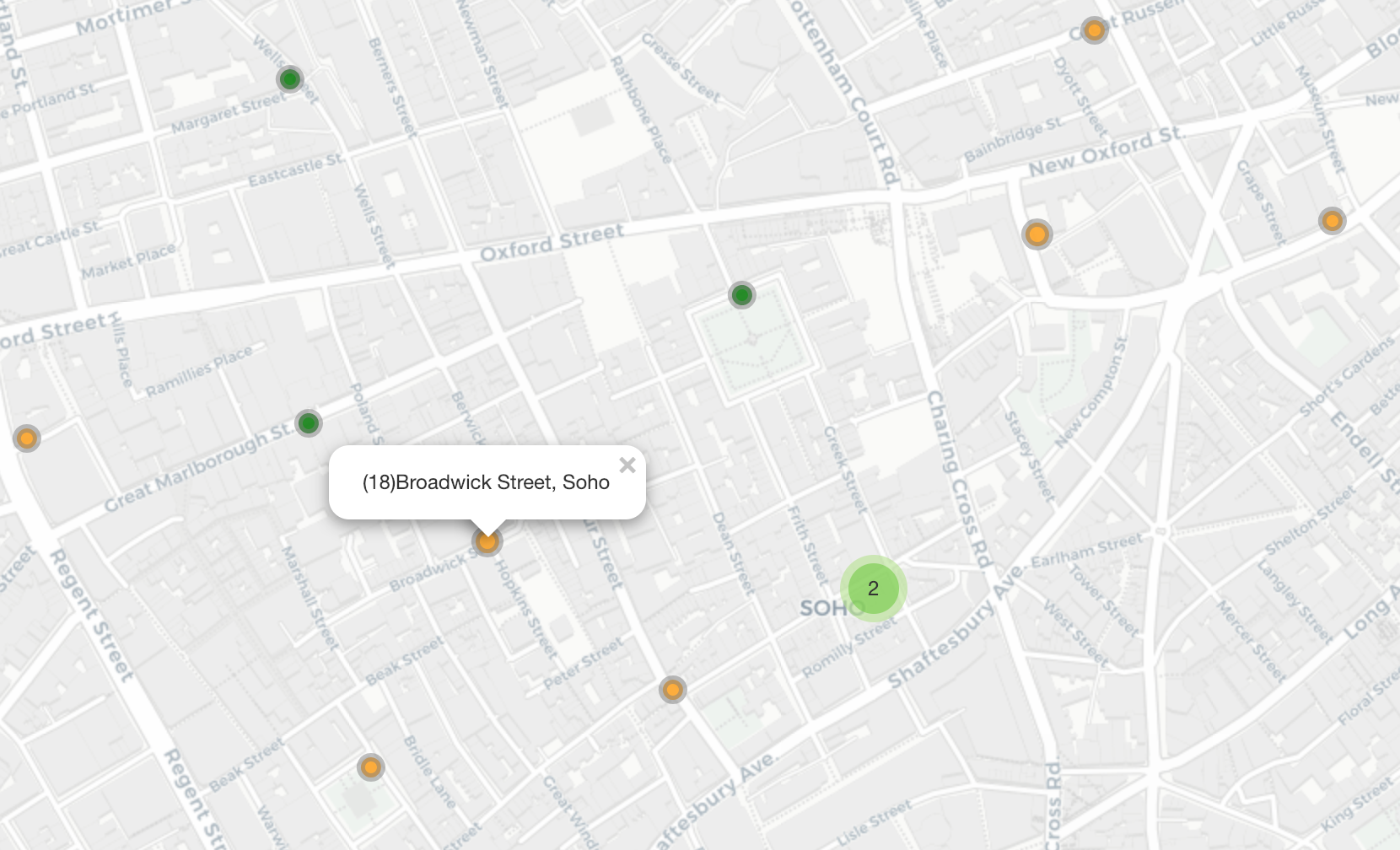
放大时,它会自动取消聚集/展开:[caption id="attachment_50084" align="aligncenter" width="1660"]
 站群地图-放大[/caption]
站群地图-放大[/caption]但我答应过你们交互式地图。您可以设置弹出参数和显示站名称及其容量时,点击它。万岁!
[caption id="attachment_50085" align="aligncenter" width="1660"]
 站群图中的交互作用[/caption]
站群图中的交互作用[/caption]此地图在https://edenau.github.io/maps/station-cluster/上提供。
原文链接:https://towardsdatascience.com/visualizing-bike-mobility-in-london-using-interactive-maps-for-absolute-beginners-3b9f55ccb59

欢迎关注ATYUN官方公众号
商务合作及内容投稿请联系邮箱:bd@atyun.com
热门企业
热门职位
写评论取消
回复取消






























