如何开始使用ReactPy
2023年06月12日 由 Samoyed 发表
326307
0
不使用JavaScript构建Web应用程序的初学者指南。
随着ReactJS在Web开发中的日益普及,人们越来越需要一种类似Python框架,用来构建可用于生产的机器学习、人工智能和数据科学应用程序。这就是ReactPy的作用,它为初学者、数据科学家和工程师提供了在Python中创建类似ReactJS的应用程序的能力。ReactPy为用户提供了一个简单的、声明式的视图框架,可以有效地将应用程序扩展到复杂的用例。

在本文,我们将探索ReactPy,学习如何构建一个简单的应用程序,并在web浏览器和Jupyter Notebook中运行它。具体来说,本文包括:
什么是ReactPy?
ReactPy是一个不使用JavaScript构建用户界面的Python库。ReactPy的接口是使用组件构建的,这些组件提供了与ReactJS类似的体验。
为简洁而设计,ReactPy具有平缓的学习曲线和最小的API界面。这使得它既可以供没有web开发经验的人使用,又可以支持复杂的应用程序。
设置
使用pip安装ReactPy非常容易:

安装之后,尝试使用下面的脚本运行一个示例应用程序。

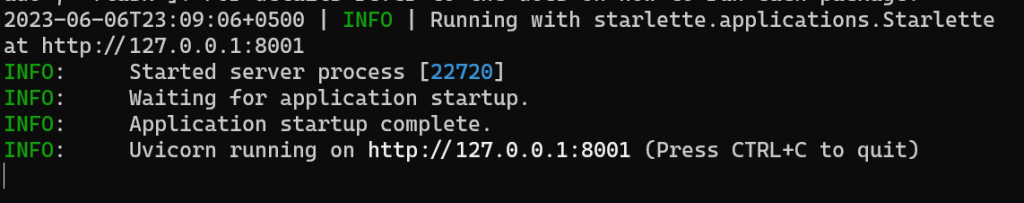
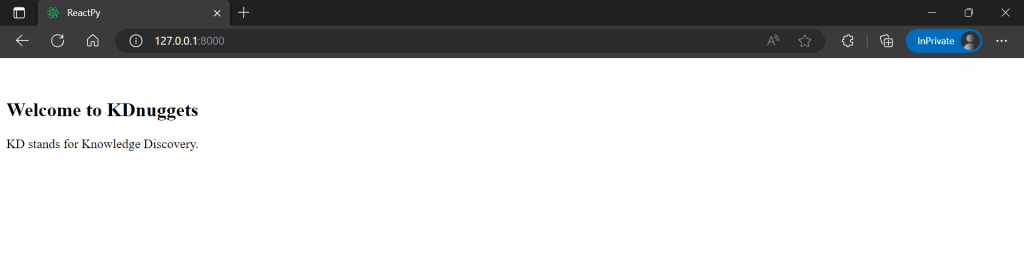
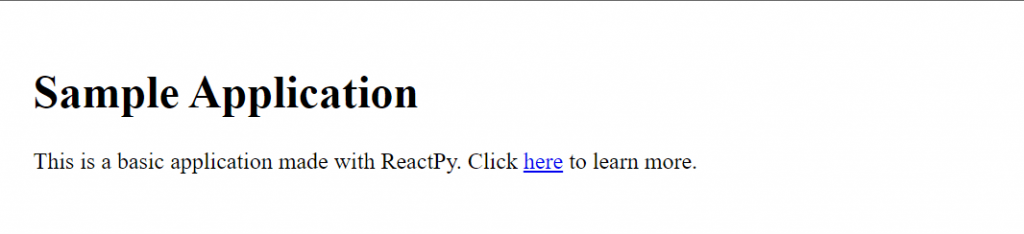
我们的应用程序使用starlette后端在本地地址运行。只需将其复制并粘贴到Web浏览器中即可访问。

我们可以看到,ReactPy运行得很好。

你也可以用你选择的后端来安装。在我们的例子中,我们将用fastapi后台安装ReactPy。

以下是ReactPy附带的最常用的Python后端列表:
在Web浏览器上运行ReactPy
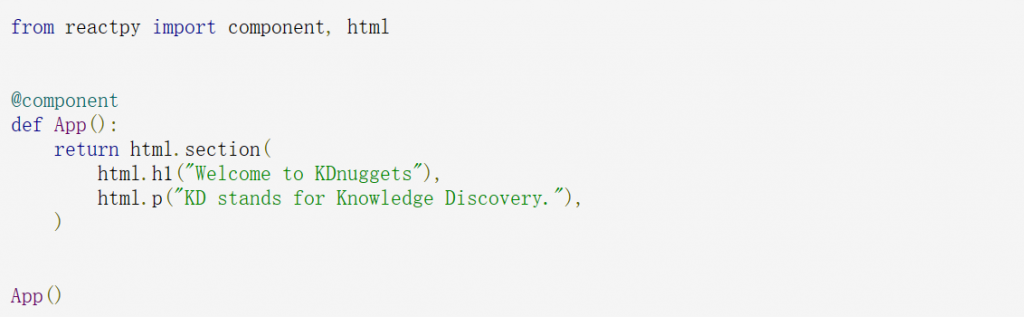
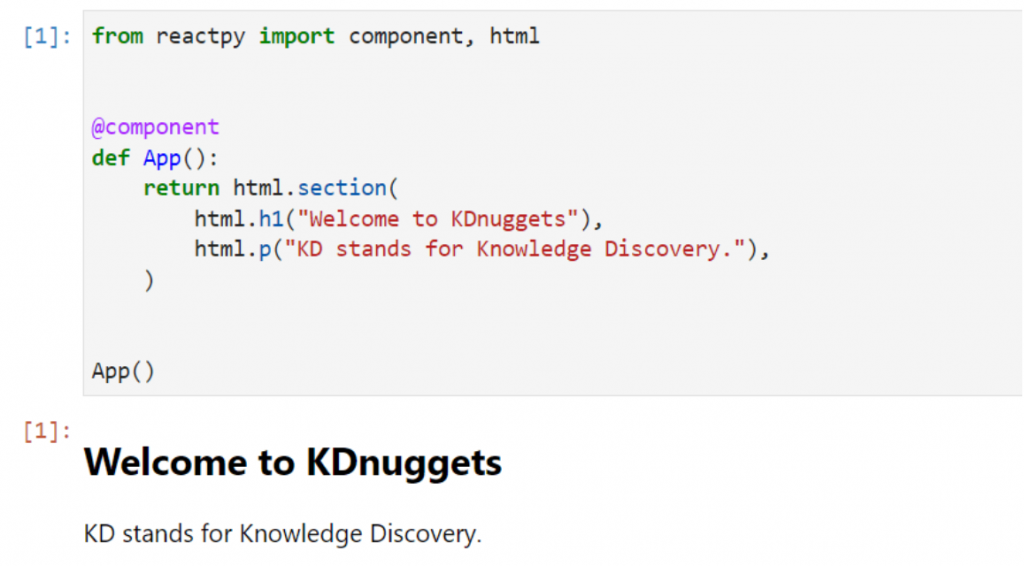
当您创建一个新的组件函数时,可以尝试在该函数上方添加一个魔法函数@component。
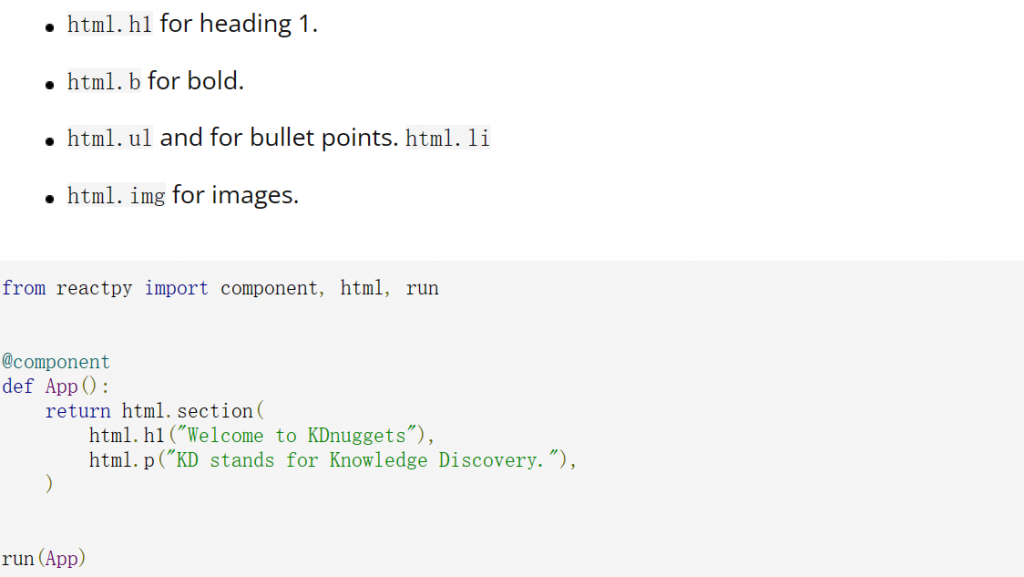
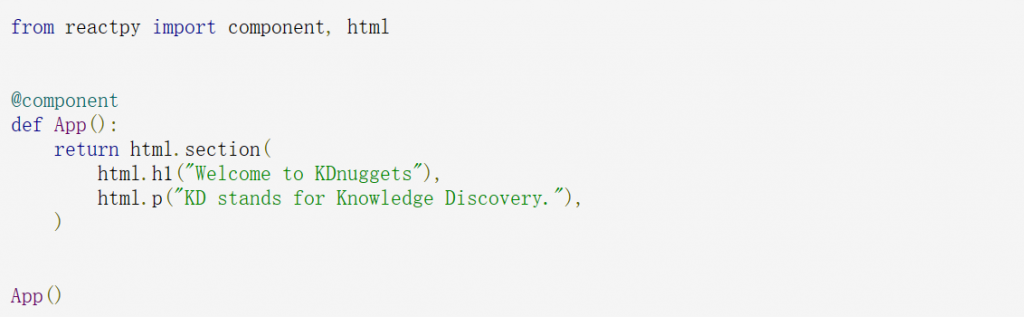
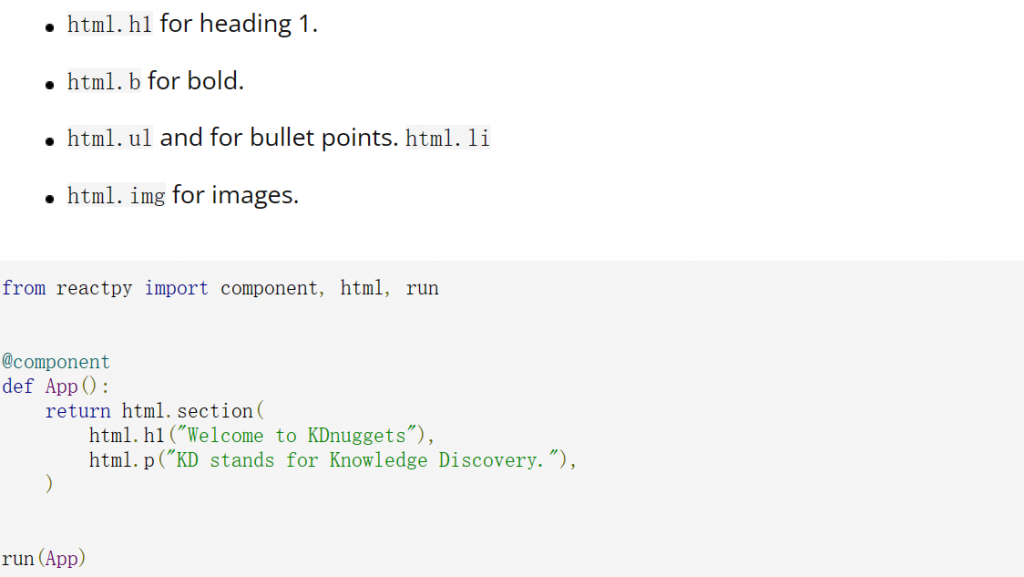
之后,您可以使用不同的HTML元素创建一个网页框架,例如:

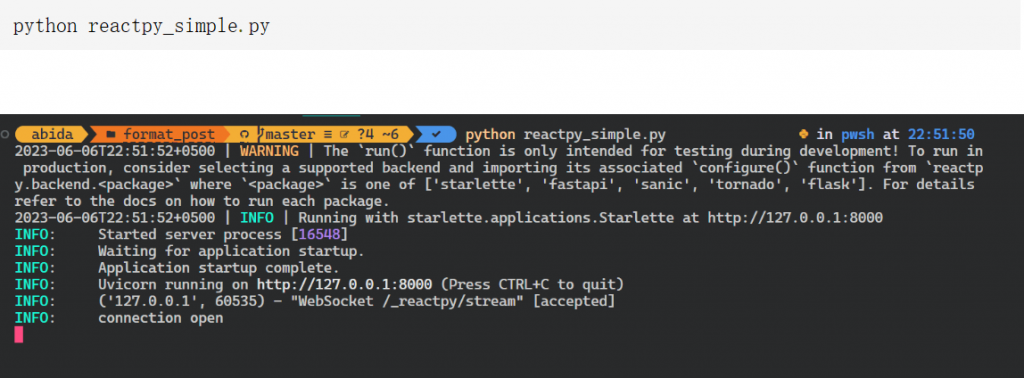
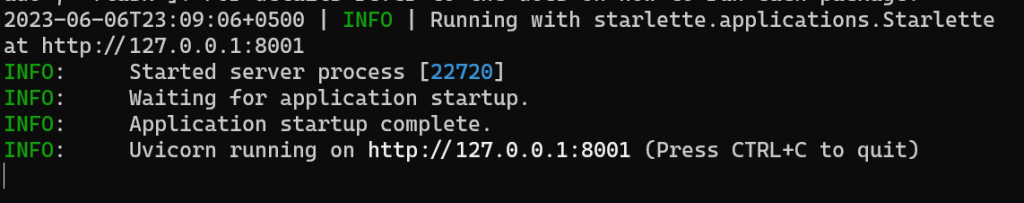
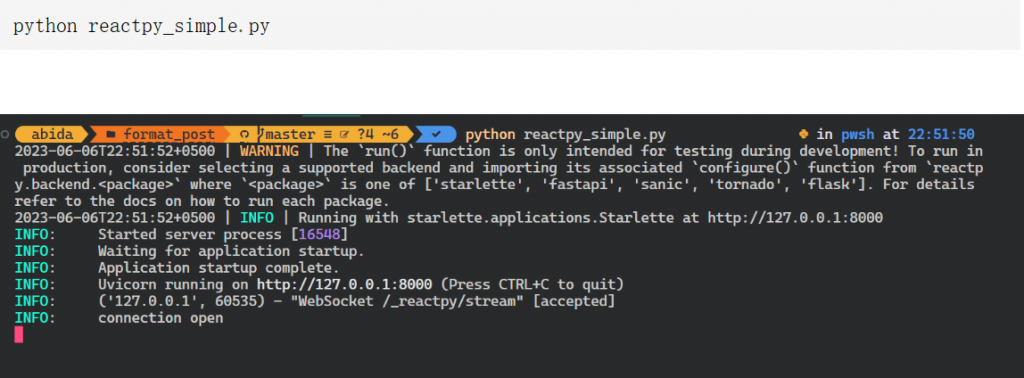
将上述代码保存在 reactpy_simple.py 文件中,并在终端运行以下命令。
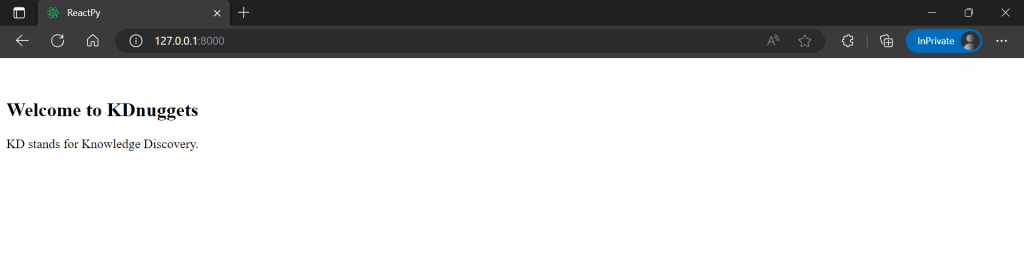
我们简单的web应用程序运行得很顺利。

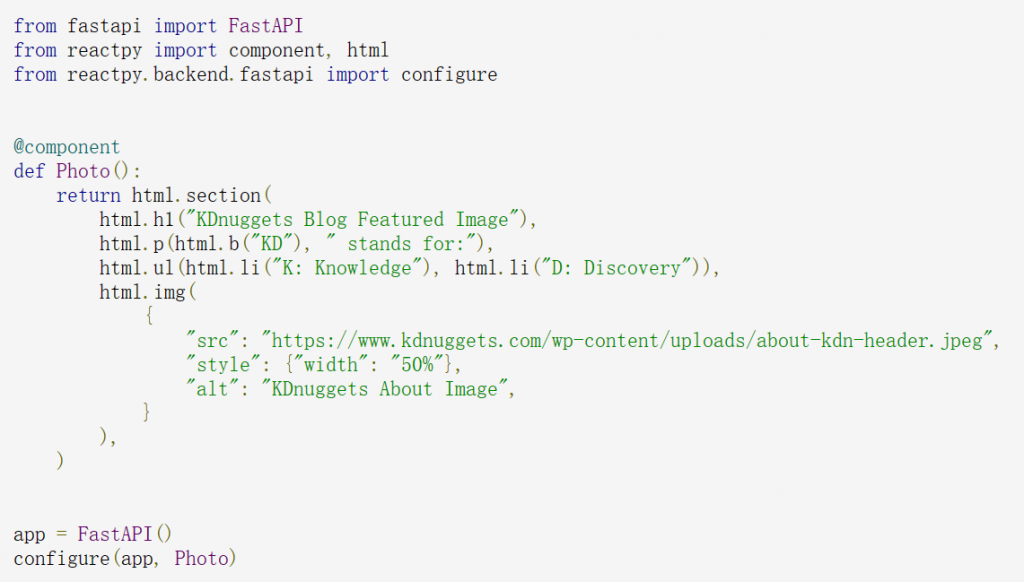
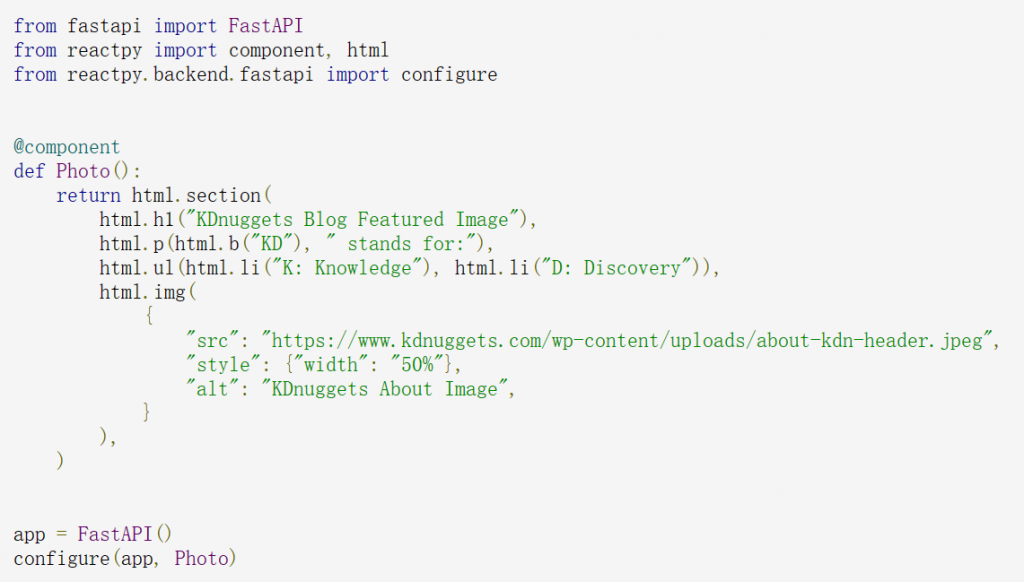
让我们尝试添加更多的html组件,如image和list,并使用fastapi后端运行应用程序。

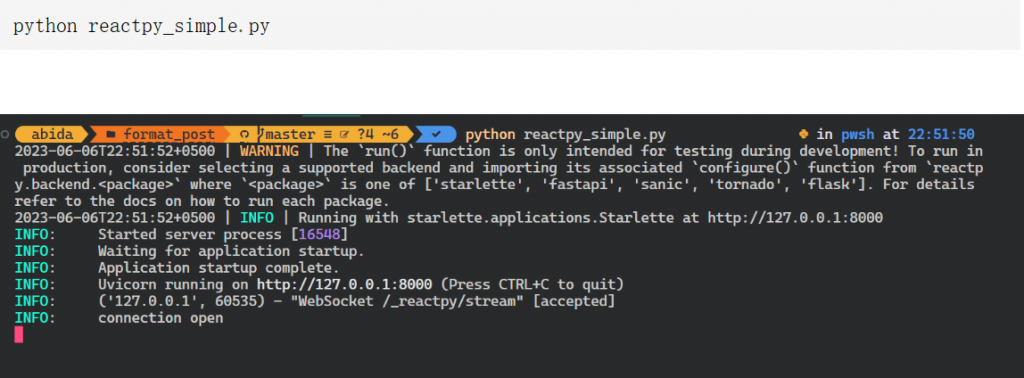
保存文件名为reactpy_advance.py的文件,然后运行应用程序,就像使用unicorn运行任何FastAPI应用程序一样。

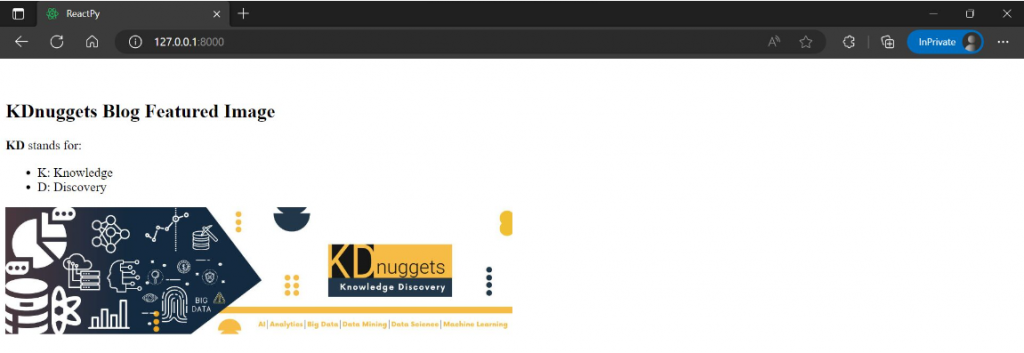
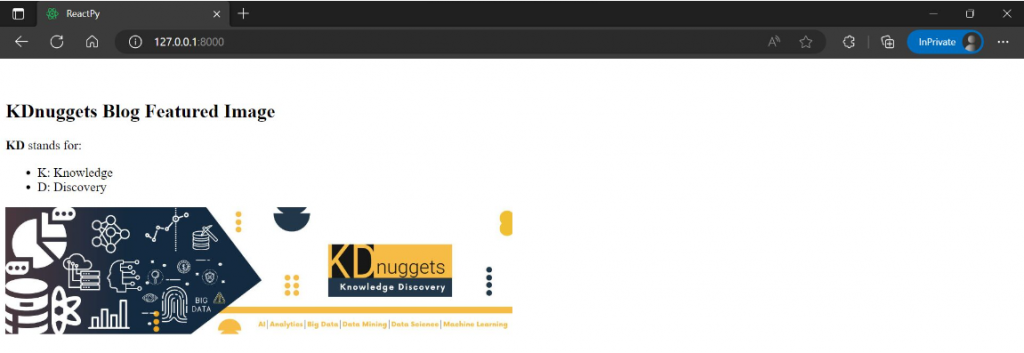
正如我们可以观察到的,我们的应用程序在运行时带有额外的HTML元素。

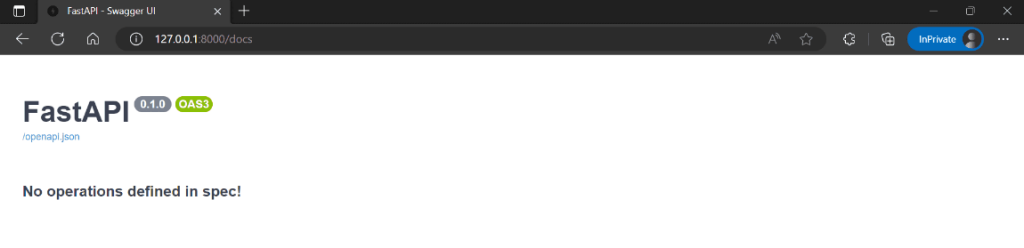
为了确认它正在运行FastAPI作为后端,我们将/docs添加到链接中。

在Jupyter Notebook中运行ReactPy
在Jupyter Notebook中运行和测试ReactPy需要安装一个名为reactpy_jupyter的Jupyter小部件。

在运行任何操作之前,首先运行以下命令来激活小部件。

现在我们将在Jupyter Notebook中运行react组件。我们将直接运行组件函数,而不是使用run()。

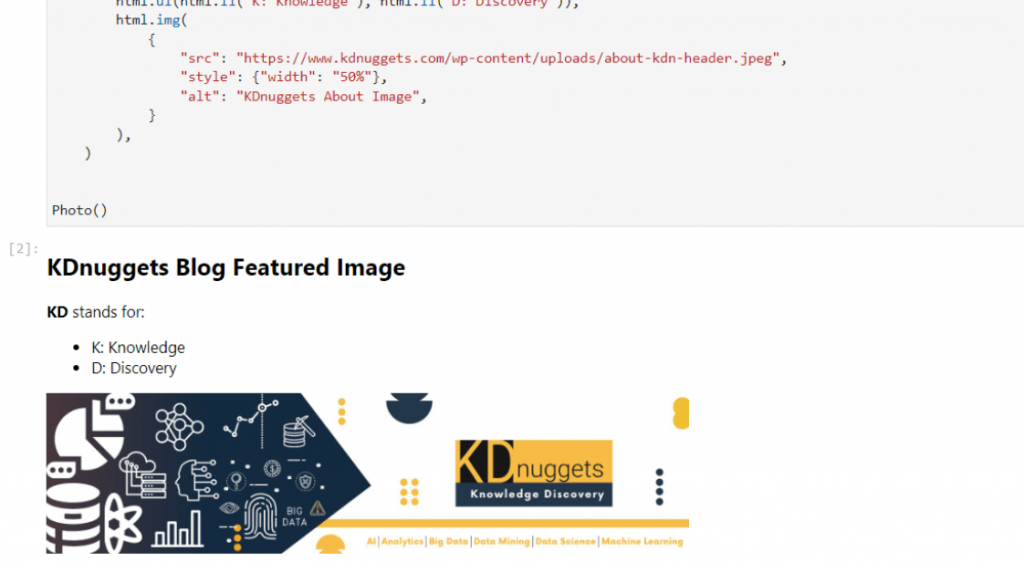
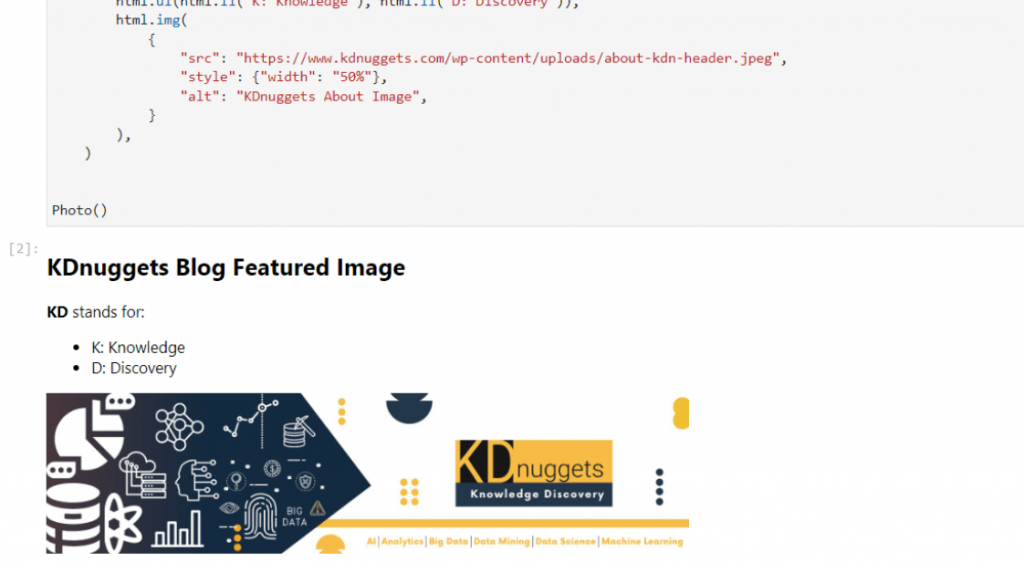
与前面的示例类似,我们将通过运行Photo()函数来运行一个高级示例。



结论
总之,本文介绍了ReactPy,演示了如何创建简单的ReactPy应用程序。通过在使用不同API后端的web浏览器中运行ReactPy,以及使用Jupyter widgets的Jupyter notebook运行ReactPy,我们看到了ReactPy的灵活性,它允许开发人员为web和笔记本环境构建应用程序。
ReactPy显示了作为一个Python库创建响应式用户界面的希望,它可以吸引广泛的受众。随着不断的发展,ReactPy可能会成为机器学习和人工智能Python应用程序中基于javascript的React的令人信服的替代品。
来源:https://www.kdnuggets.com/2023/06/getting-started-reactpy.html
随着ReactJS在Web开发中的日益普及,人们越来越需要一种类似Python框架,用来构建可用于生产的机器学习、人工智能和数据科学应用程序。这就是ReactPy的作用,它为初学者、数据科学家和工程师提供了在Python中创建类似ReactJS的应用程序的能力。ReactPy为用户提供了一个简单的、声明式的视图框架,可以有效地将应用程序扩展到复杂的用例。

在本文,我们将探索ReactPy,学习如何构建一个简单的应用程序,并在web浏览器和Jupyter Notebook中运行它。具体来说,本文包括:
- 使用各种后端API在网络浏览器上运行ReactPy。
- 在Jupyter Notebook中使用Jupyter小工具运行ReactPy。
什么是ReactPy?
ReactPy是一个不使用JavaScript构建用户界面的Python库。ReactPy的接口是使用组件构建的,这些组件提供了与ReactJS类似的体验。
为简洁而设计,ReactPy具有平缓的学习曲线和最小的API界面。这使得它既可以供没有web开发经验的人使用,又可以支持复杂的应用程序。
设置
使用pip安装ReactPy非常容易:
安装之后,尝试使用下面的脚本运行一个示例应用程序。
我们的应用程序使用starlette后端在本地地址运行。只需将其复制并粘贴到Web浏览器中即可访问。

我们可以看到,ReactPy运行得很好。

你也可以用你选择的后端来安装。在我们的例子中,我们将用fastapi后台安装ReactPy。
以下是ReactPy附带的最常用的Python后端列表:
- fastapi: https://fastapi.tiangolo.com
- flask: https://palletsprojects.com/p/flask/
- sanic: https://sanicframework.org
- starlette: https://www.starlette.io/
- tornado: https://www.tornadoweb.org/en/stable/
在Web浏览器上运行ReactPy
当您创建一个新的组件函数时,可以尝试在该函数上方添加一个魔法函数@component。
之后,您可以使用不同的HTML元素创建一个网页框架,例如:

将上述代码保存在 reactpy_simple.py 文件中,并在终端运行以下命令。
我们简单的web应用程序运行得很顺利。

让我们尝试添加更多的html组件,如image和list,并使用fastapi后端运行应用程序。

保存文件名为reactpy_advance.py的文件,然后运行应用程序,就像使用unicorn运行任何FastAPI应用程序一样。

正如我们可以观察到的,我们的应用程序在运行时带有额外的HTML元素。

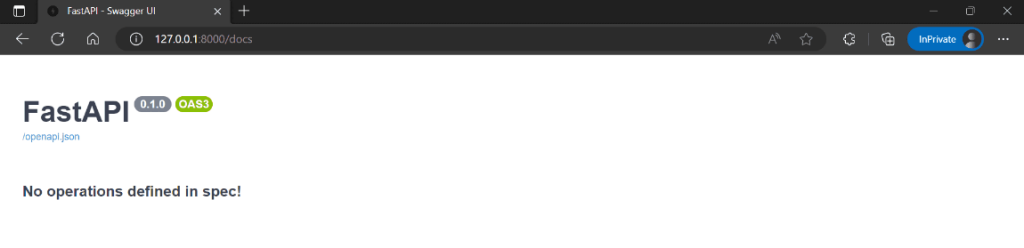
为了确认它正在运行FastAPI作为后端,我们将/docs添加到链接中。

在Jupyter Notebook中运行ReactPy
在Jupyter Notebook中运行和测试ReactPy需要安装一个名为reactpy_jupyter的Jupyter小部件。
在运行任何操作之前,首先运行以下命令来激活小部件。
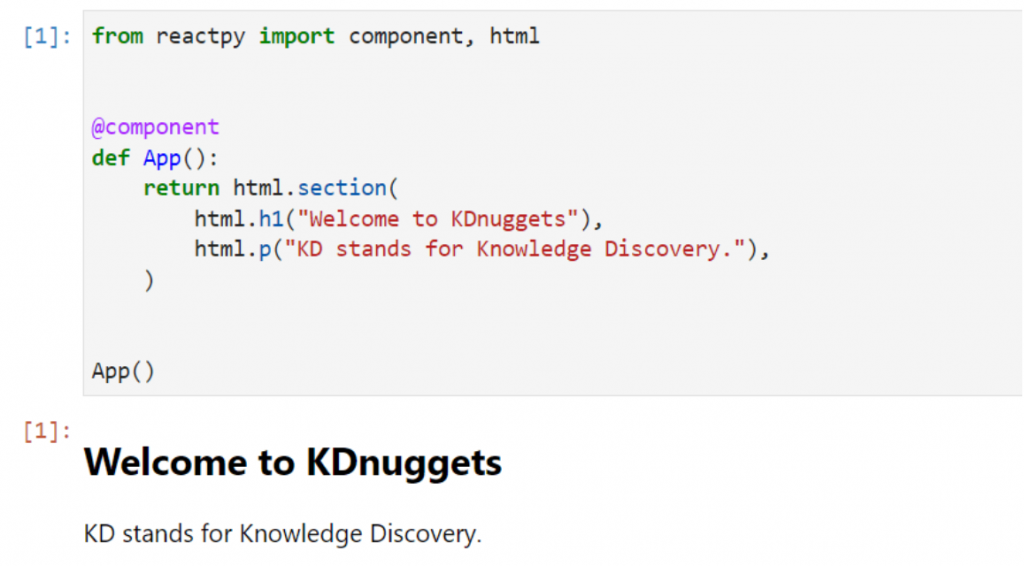
现在我们将在Jupyter Notebook中运行react组件。我们将直接运行组件函数,而不是使用run()。

与前面的示例类似,我们将通过运行Photo()函数来运行一个高级示例。



结论
总之,本文介绍了ReactPy,演示了如何创建简单的ReactPy应用程序。通过在使用不同API后端的web浏览器中运行ReactPy,以及使用Jupyter widgets的Jupyter notebook运行ReactPy,我们看到了ReactPy的灵活性,它允许开发人员为web和笔记本环境构建应用程序。
ReactPy显示了作为一个Python库创建响应式用户界面的希望,它可以吸引广泛的受众。随着不断的发展,ReactPy可能会成为机器学习和人工智能Python应用程序中基于javascript的React的令人信服的替代品。
来源:https://www.kdnuggets.com/2023/06/getting-started-reactpy.html

欢迎关注ATYUN官方公众号
商务合作及内容投稿请联系邮箱:bd@atyun.com
下一篇
深度学习架构完整指南:自动编码器
热门企业
热门职位
写评论取消
回复取消