如何利用生成式 AI改进数据可视化图表

你是否厌倦了花费数小时创建枯燥的数据可视化图表?利用生成式AI的力量来提升数据可视化效果吧。在这篇文章中,我们将探讨如何利用生成式AI来丰富图表。我们将使用尖端的工具,如Python Altair、GitHub Copilot、ChatGPT和DALL-E,在生成式 AI 的支持下实现我们的图表。

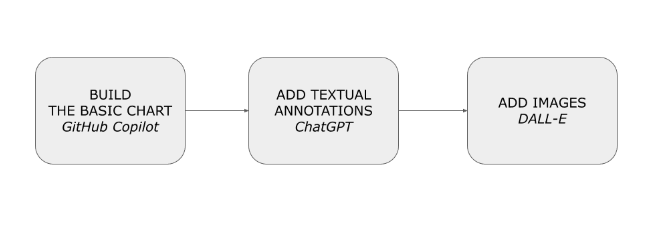
首先,让我们使用GitHub Copilot实现基本图表的创建。接下来,我们将使用ChatGPT添加文本注释(例如标题)。最后,我们将使用DALL-E向图表添加图片。我们将使用Python作为编程语言,并使用Python Altair可视化库。
本文将涵盖:
- 定义用例
- 构建基本图表:使用GitHub Copilot
- 添加注释:ChatGPT
- 添加图片:DALL-E。
使用案例:意大利的研发支出
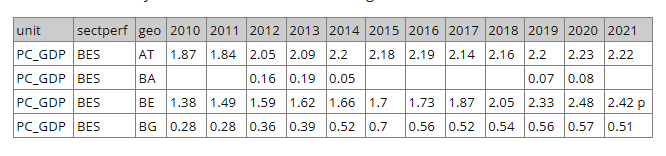
作为一个使用案例,我们将使用欧洲统计局开放发布的数据集来绘制一个表示各绩效部门的研究与开发支出的图表。为了使整个过程更易于访问,我们将使用已经转换为CSV的简化版数据集。下表显示了数据集的摘要:

数据集包含以下列:
- unit - 该列的值始终设置为国内生产总值的百分比(PC_GDP)
- sectperf - 绩效部门。可能的值包括:商业企业(BES);政府(GOV);高等教育(HES);私人非营利组织(PNP),以及总计
- geo - 欧洲国家
- 2010-2021 - 指定年份的支出值
作为具体案例,让我们关注意大利的商业企业(BES),并使用Python Altair绘制一个图表。
构建基本图表:使用GitHub Copilot
GitHub Copilot是一个生成式AI工具,你可以用它作为编写代码时的助手。在GitHub Copilot中,描述软件必须执行的行动序列,然后GitHub Copilot将其转换为首选编程语言中的可执行代码。使用GitHub Copilot的能力包括学习如何描述行动序列。
安装Copilot
在使用GitHub Copilot之前,必须先为个人GitHub账户设置免费试用或订阅。
一旦激活了订阅计划,你可以将Copilot配置为Visual Studio Code(VSC)的扩展,这是一个免费的、开源的代码编辑器,专为开发人员编写和调试代码而设计。
按照下面描述的步骤配置带有Copilot的VSC:
- 从其官方网站下载VSC:
- 打开Visual Studio并导航到扩展选项卡
- 下载并安装GitHub Copilot扩展,并从仪表板选择“连接到你的帐户”
- 输入GitHub凭据。
- 登录后,扩展将检测现有存储库并提供配置新项目的选项。
使用Copilot作为代码助手
使用Copilot,让我们生成可视化的基本图表。为了构建图表,我们执行两个步骤:
- 加载和预处理数据 - 将数据集加载为Pandas DataFrame,删除不必要的列,仅选择与意大利相关的行,并使用Pandas的melt()将与2010-2021相关的列转换为行。
- 构建图表为折线图。
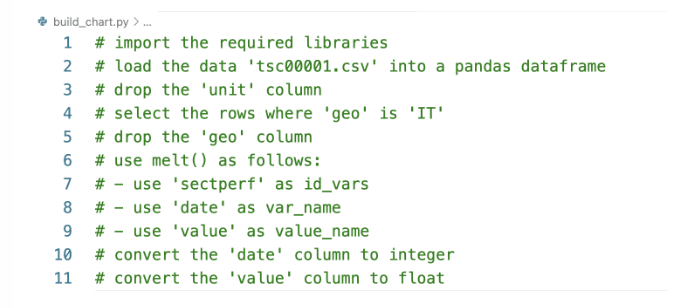
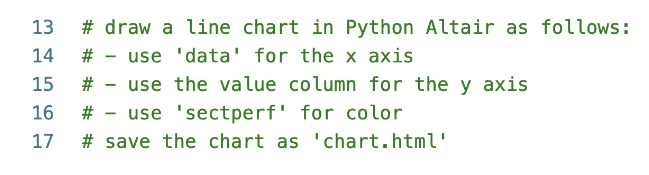
让我们从第一步开始,加载并预处理数据。为Copilot写下以下指令:

按下键盘上的ENTER键,Copilot开始生成与所写指令对应的代码。以下代码段显示了Copilot可能产生的输出示例:
import pandas as pd
import altair as alt
df = pd.read_csv('tsc00001.csv')
df = df.drop(columns=['unit'])
df = df[df['geo'] == 'IT']
df = df.drop(columns=['geo'])
df = pd.melt(df, id_vars=['sectperf'], var_name='date', value_name='value')
df['date'] = df['date'].astype(int)
df['value'] = df['value'].astype(float)请记住,Copilot是一个生成模型,因此案例中产生的输出可能与之前的输出不同。
现在,让我们继续执行构建图表的指令。为Copilot写下以下指令:

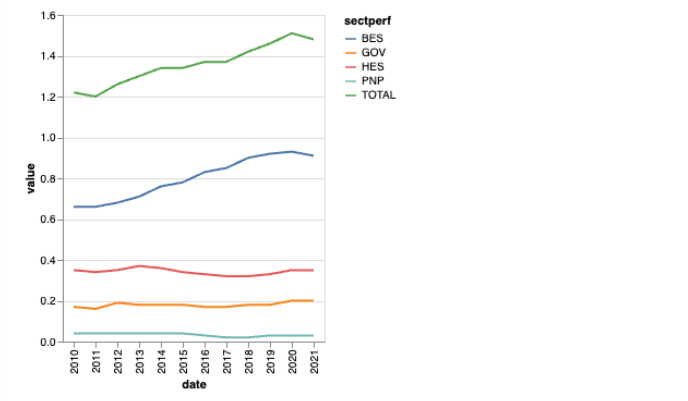
Copilot将生成类似于下面显示的代码段的Python代码:
chart = alt.Chart(df).mark_line().encode(
x='date:O',
y='value',
color='sectperf'
)
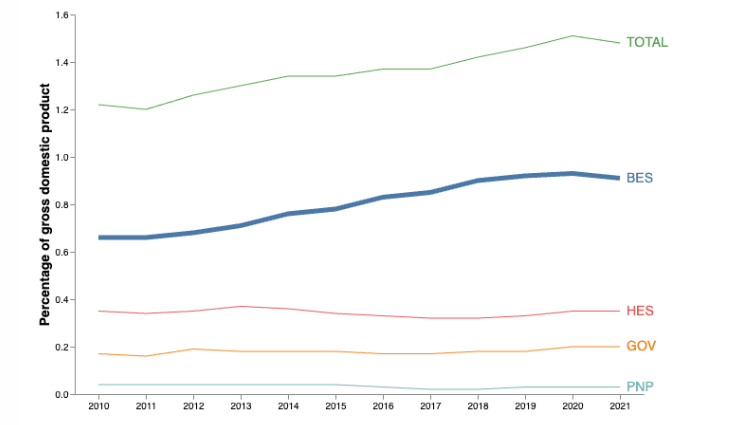
chart.save('chart.html')保存脚本,并通过命令行运行它。作为输出,该脚本产生一个名为chart.html的HTML文件。使用浏览器打开它。下图显示了生成的图表:

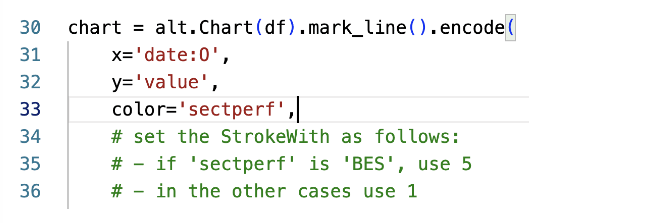
现在你已经构建了基本图表,可以手动或使用Copilot进行改进。例如,可以要求Copilot生成增加BES描边宽度的代码。在颜色线后添加逗号,并开始按照下面所示编写指令:

按下ENTER键并等待Copilot编写代码。以下代码段显示了Copilot可能生成的输出:
strokeWidth=alt.condition(
alt.datum.sectperf == 'BES',
alt.value(5),
alt.value(1)
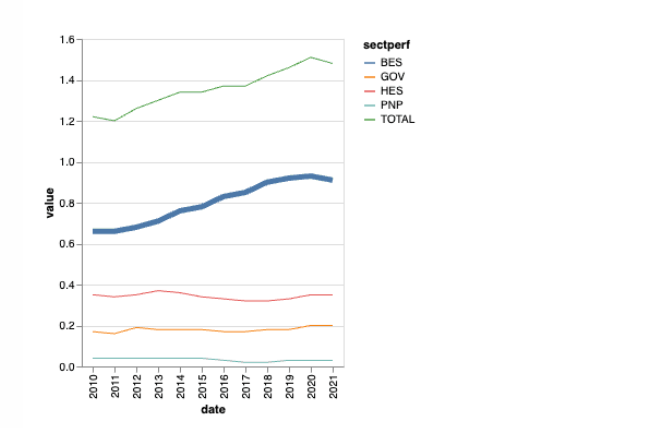
)下图显示了改进后的图表:

您可以通过要求Copilot旋转X轴标签、设置标题等来进一步改进图表。下图显示了图表的简化版本。

一旦基本图表准备好,我们可以继续下一步,使用ChatGPT设置图表标题。
添加注释:ChatGPT
ChatGPT是由OpenAI开发的高级语言模型。它旨在进行类似人类的对话并提供智能响应。我们可以使用ChatGPT为我们的图表生成文本,包括标题和注释。
要使用ChatGPT,请登录账户,在输入文本框中像实时聊天一样编写提示。
Web界面还提供了一个付费账户,它提供了一些额外的功能,例如使用高级模型的可能性,以及一套额外的功能,如优先支持、扩展的自定义选项,以及独家访问测试功能和更新。
要与ChatGPT互动,请编写一个定义要执行的指令的输入文本(提示)。为ChatGPT构建提示存在不同的方式。在本文中,我们考虑由三个主要连续文本组成的提示:
- 告诉ChatGPT以特定的[角色]行事 - 例如“你是一个正在查看高中生英语试卷的考官。”
- 告诉ChatGPT将其输出定制给预期的[受众] - 例如“以一种高中生能理解的方式解释你的评分。”
- 定义[任务] - 例如“给这段文字打分并解释你的推理。”
在我们的示例中,我们可以将提示制定如下:
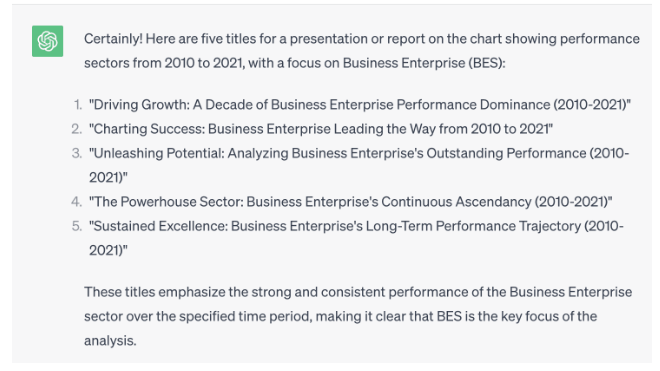
扮演一个想要与决策者沟通的数据分析师。为以下主题生成5个标题:显示2010年至2021年绩效部门的图表。绩效部门包括商业企业(BES);政府(GOV);高等教育(HES);和私人非营利组织(PNP)。你想要关注的是BES,因为它在很长一段时间内具有最高的值。
ChatGPT生成五个标题,如下图所示:

如果再次运行相同的提示,ChatGPT将生成另外五个标题。例如,我们可以选择第一个标题,“推动增长:商业企业绩效主导的十年(2010-2021)”,并将其设置为我们图表的标题:
chart = alt.Chart(df).mark_line().encode(
…
).properties(
width=600,
height=400,
title=['Driving Growth:',
'A Decade of Business Enterprise Performance Dominance (2010-2021)']
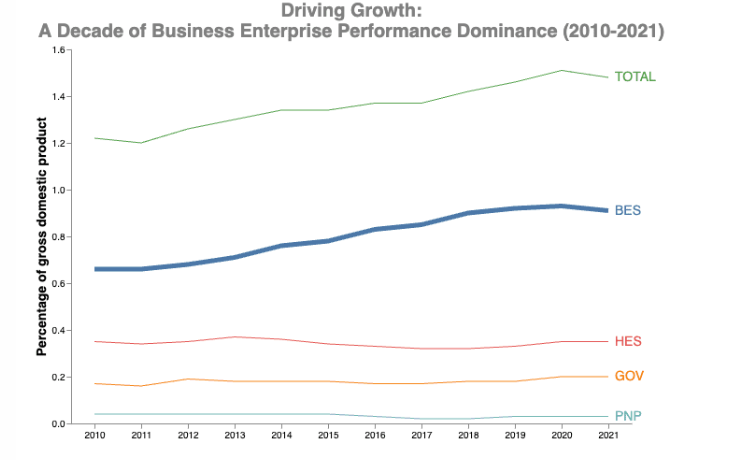
)下图显示了最终的图表:

图表几乎完成了。为了提高图表的可读性和吸引观众的情感,我们可以添加一张图片。
添加图片:DALL-E
DALL-E是由OpenAI创建的生成式AI模型。它将GPT-3的力量与图像生成能力结合在一起,能够根据文本描述创建逼真的图像。要使用DALL-E,你必须在Open AI网站上设置一个账户并购买一些积分。
为DALL-E构建提示存在不同的方式。在本文中,我们考虑由以下内容组成的提示:
- [主题]
- [风格]
在我们的案例中,我们可以生成一个通用图像,主题是:代表研究与开发支出的黑白图标。
下图显示了DALL-E可能生成的输出:

让我们选择第三张图片并将其添加到图表中,如下代码段所示:
df_red = pd.DataFrame({'url': ['red.png']})
red = alt.Chart(df_red).mark_image(
align='center',
baseline='top',
width=300,
height=300
).encode(
url='url'
)
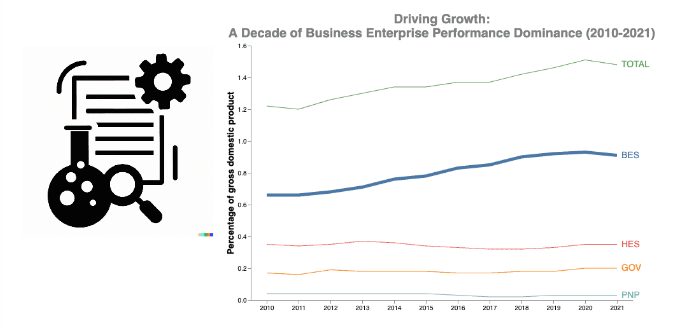
chart = (red | chart + text)要在图表中查看图像,必须在web服务器上运行它。从包含HTML文件的目录运行以下Python命令来运行一个简单的web服务器:python3 -m http.server,然后指向localhost:8000/chart.html。你应该看到类似于以下的图表:

你可以根据需要自定义您的图表。例如,可以为每个绩效部门生成一个图标。
总结
恭喜!你刚刚学会了使用生成式AI工具来增强数据可视化图表!
- 首先,使用GitHub Copilot编写基础图表。
- 接下来,使用ChatGPT为图表生成文本描述,例如标题和注释。
- 最后,使用DALL-E生成要包含在图表中的图像,以提高易读性并吸引受众。































