【深度学习】实时视频处理和分析视频的技术和方法
介绍
最近,整个机器学习领域似乎都被法学硕士和 RAG 所掩盖。这样做很自然,因为许多用例可以从使用这些新的基础模型中受益,但它们仍然需要弥补非基于文本的数据的差距。
在本文中,我将介绍如何解决使用 ML 的嵌入式视频流应用中的延迟问题,因为视频读取/处理/流是视觉系统的核心。
什么是视频处理?
视频处理是指用于处理和分析视频流的一系列技术和方法。让我们来了解一下在描述视频处理时必须知道的关键组成部分:
1. 编解码器
编解码器是一种基于硬件或软件的程序,用于压缩(编码)和解压缩(解码)大量视频和音频数据。编解码器对减小视频/音频文件大小和流至关重要,因为一个 RAW 视频文件可能会占用很大的空间。
让我们以一个 60 秒的 1920x1080 30 FPS 视频文件为例,验证其原始大小。
W = Width (pixels)
H = Height (pixels)
FPS = Frame Rate (frames/s)
BIT = Bit Depth (bits per pixel)
DUR = Duration (video length in seconds)
File Size (bytes) = W x H × FPS x BIT x DUR
File Size (bytes) = 1920 x 1080 x 30 x (24 / 8) x 60 = 11197440000 (bytes)
File Size (mbytes) = 11197440000 / (1024 ** 2) = 10678,71 (mbytes)
File Size (gbytes) = 10678,71 / 1024 = 10,42 (gbytes)
如果要存储和流式传输视频,由于存储和网络限制,YouTube 将只能存储和流式传输 Pewdiepie 的频道,而不能存储和流式传输其他视频。
以下是最常用的视频压缩编解码器:
- H.264 (AVC): 高效,兼顾质量和相对较小的文件大小。与几乎所有视频播放器和流媒体服务兼容。
- H.265 (HEVC): 数据压缩效果更好,视频质量与 H.264 相同。
- VP9:由谷歌开发,主要用于在 YouTube 等平台上流式传输高清视频。
2. Bitrate
指在一定时间内处理的数据量,通常以比特/秒(bps)为单位。在视频中,比特率至关重要,因为它直接影响视频的质量和大小:
- High Bitrate: 每秒数据量更大,视频质量更高,但文件尺寸更大。
- Low Bitrate : 降低文件大小,导致视频质量较差,表现为视频模糊或阻塞。
3. 分辨率
表示每个维度可显示的像素数。我们都很熟悉 HD(1280x720)、FHD(1920x1080)和 4K(3840x2160),这些都是各地广泛使用的分辨率。
4. 帧频
描述每秒显示多少张图像。我还记得在一台蹩脚的 PC 上玩《GTA4》时的 9FPS。
5. 容器格式
MP4 和 AVI 等容器封装了视频、音频和元数据。它们在不影响质量的情况下管理数据的存储和交换方式。当你的媒体播放器播放视频流时,它会处理来自容器内的数据块。
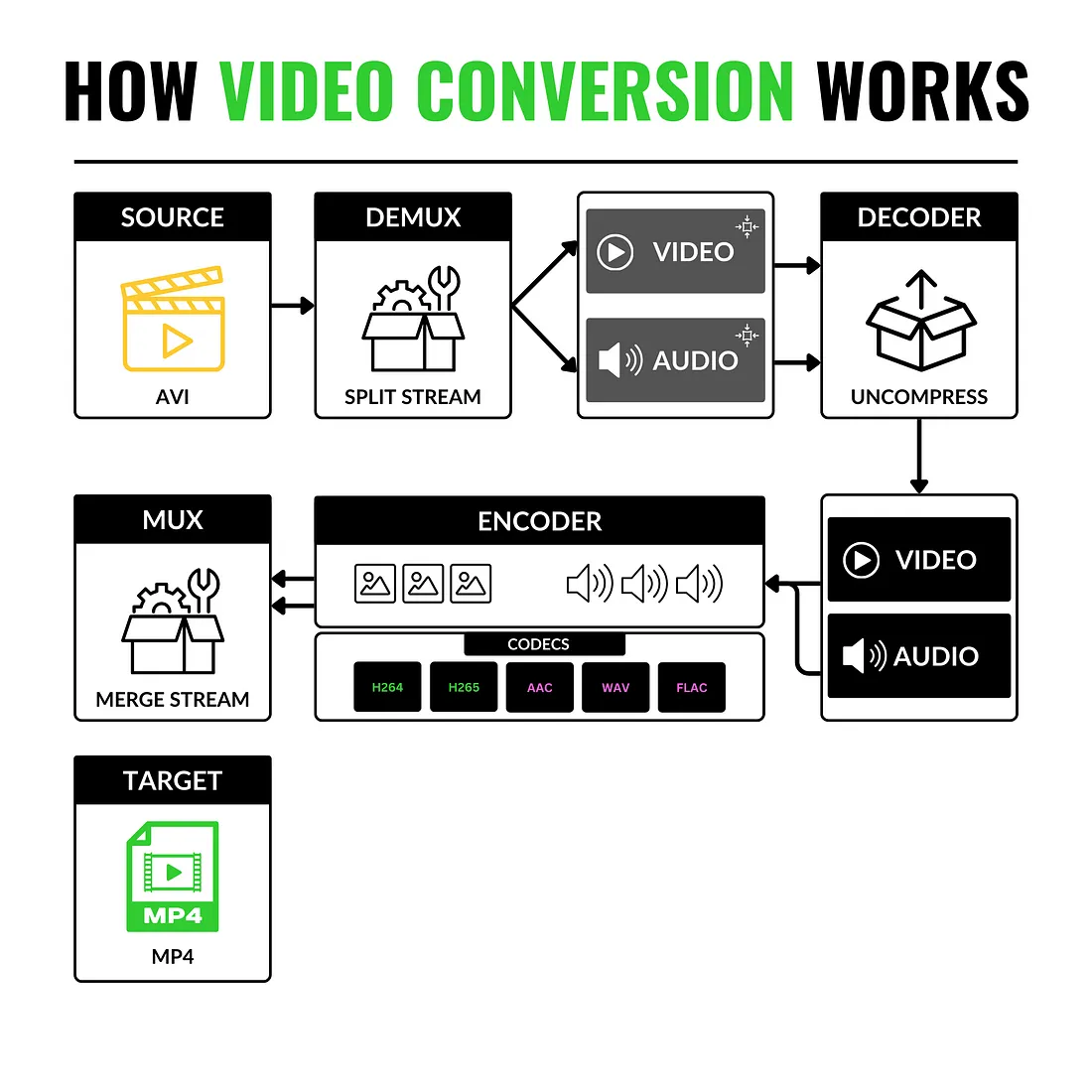
更详细地说,由于视频容器的结构方式,从一种视频格式转换为另一种视频格式变得非常简单。在这种情况下,需要使用以下关键术语:
- 源(SOURCE)--格式 A 的视频。
- DEMUX - 将视频流与音频流分离的组件。
- 解码器 - 解压缩两个数据流(从低格式到 RAW 格式)
- ENCODER - 使用新的视频和音频编解码器重新压缩 RAW 流。
- MUX - 重新链接视频流并使其与音频流同步。
- TARGET - 将新数据流(视频和音频)转储到新容器中。

在 Python 中处理视频的常用库?
在计算机视觉项目中,图像处理和操作是必不可少的。
从数据准备、标记、质量保证、增强和模型训练开始,到模型部署到生产中后所需的预处理/后处理步骤。
以下是计算机视觉工程师必须了解/使用的库和工具列表:
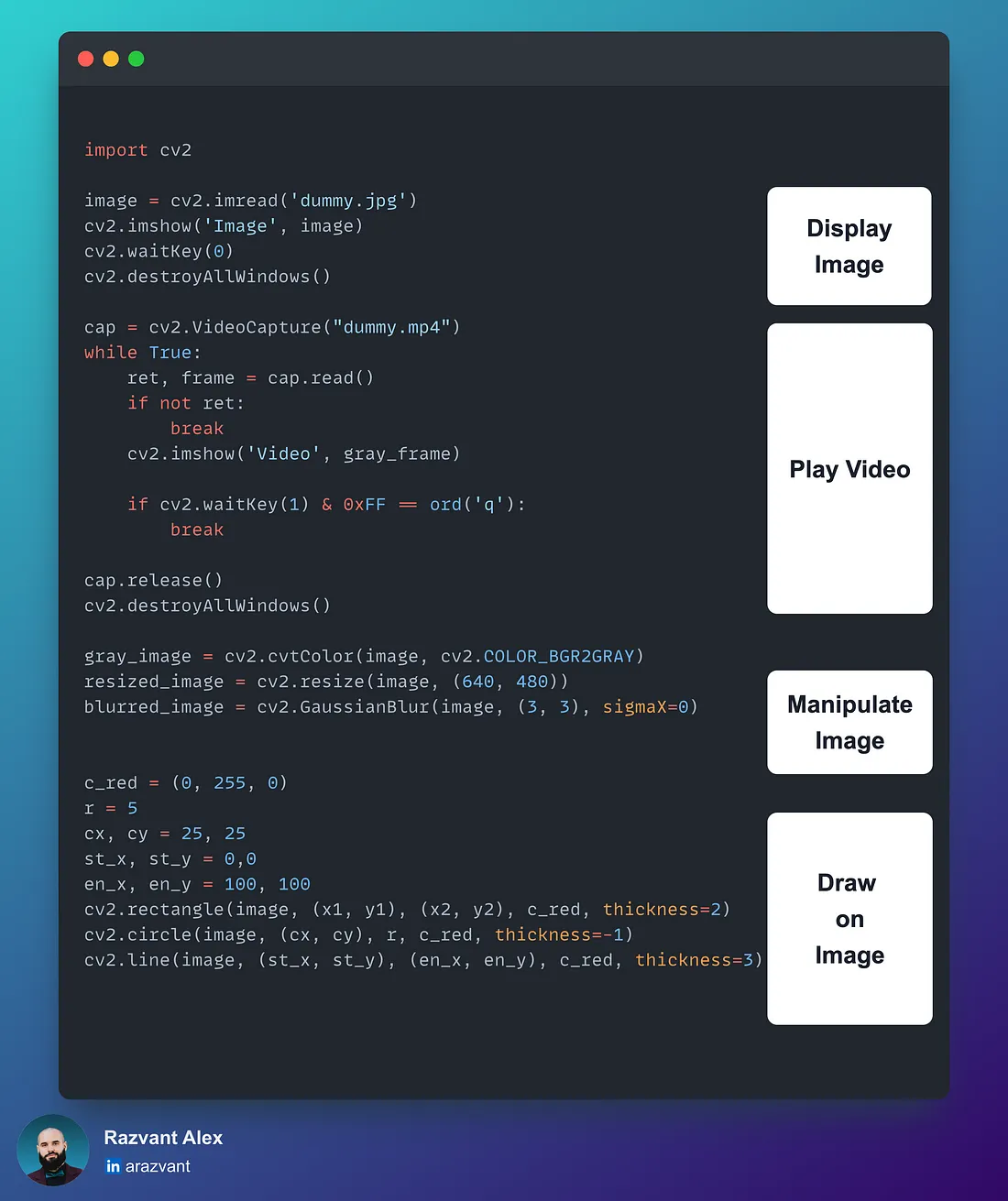
1. OpenCV

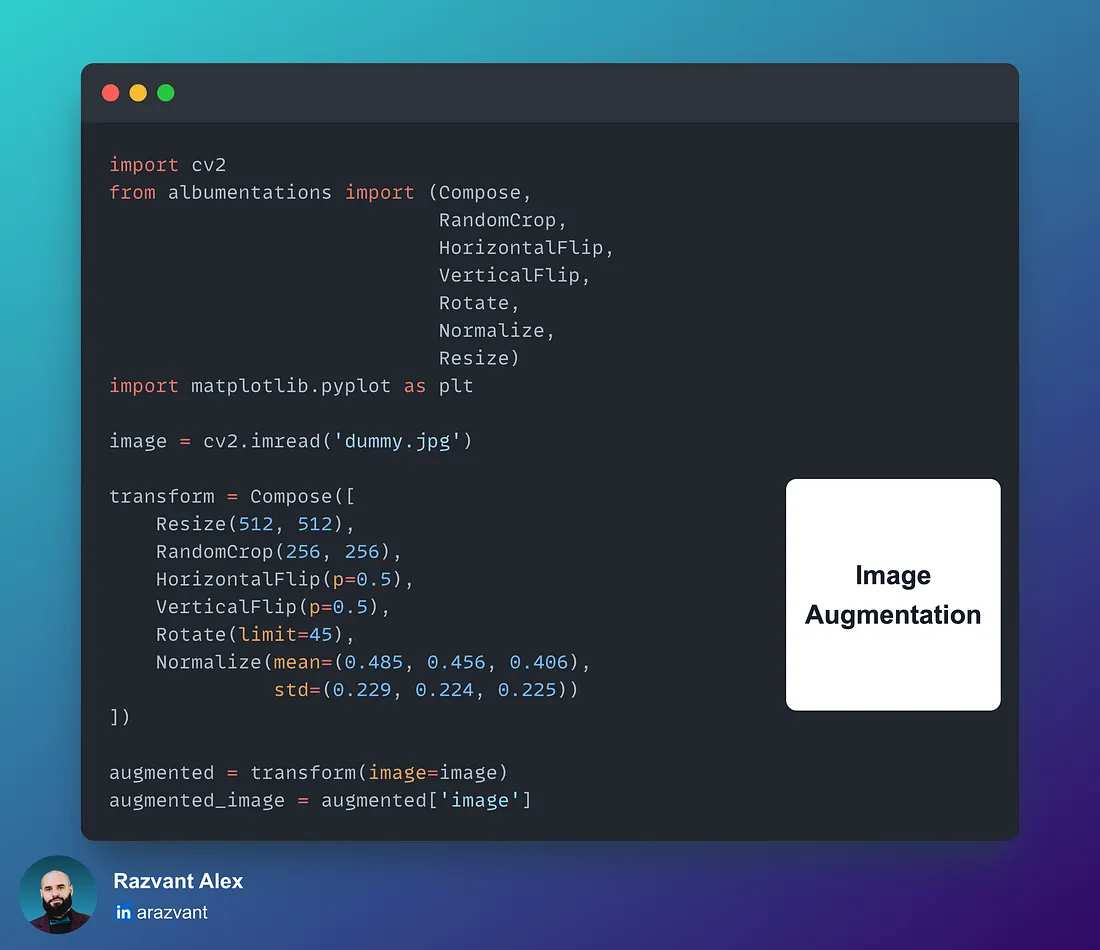
2. Albumentations
快速高效的库,广泛用于视觉任务的数据集扩增。大多数增强功能都是通过 GPU 内核实现的。

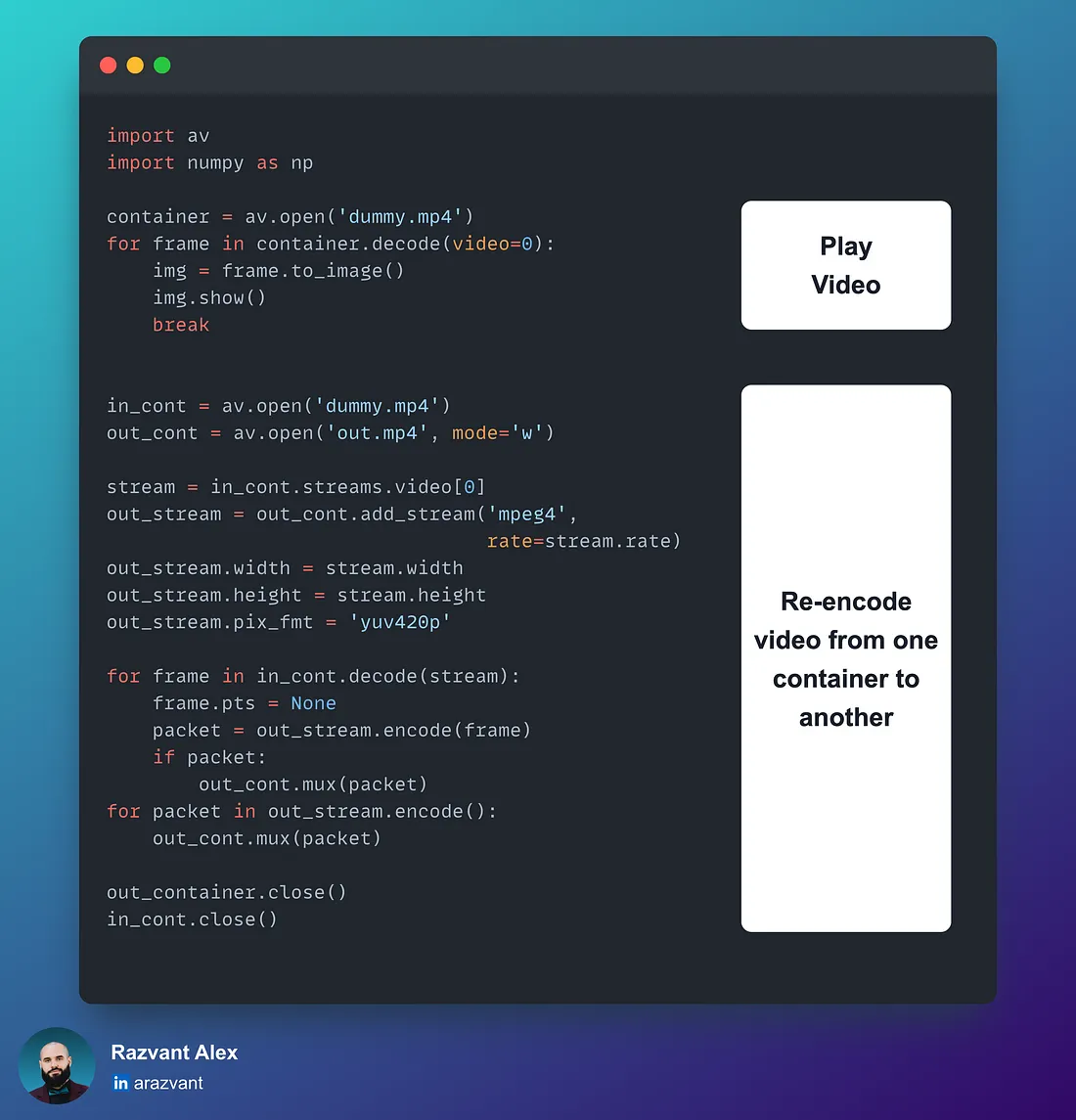
3. PyAv
打包 Python FFmpeg 绑定。如果需要对原始图像帧包或音频包进行更详细的控制,建议使用 PyAv。
在这里,帧以 YUV420p 格式解包,用 Y(luma)和 U、V(chroma)平面来存储颜色信息,比 RGB 格式更轻。
+----------------+-----------------+--------------------------------+
| Feature | YUV420 | RGB |
+----------------+-----------------+--------------------------------+
| | Y, U, V | Red, Green, Blue |
| Channels | (Luminance and | |
| | two chrominance)| |
+----------------+-----------------+--------------------------------+
| Storage | Less storage | More storage required due to |
| Efficiency | due to | for all three color channels. |
| | subsampling | |
+----------------+-----------------+--------------------------------+
| Bandwidth | Highly | Requires more bandwidth, all |
| Usage | efficient for | channels are fully sampled. |
| | transmission | |
+----------------+-----------------+--------------------------------+
| Complexity | Higher | Lower |
+----------------+-----------------+--------------------------------+
| Suitability | Better | Better for image editing |
| | for video | Universal compatibility |
| | compression and | |
| | transmission | | |
+----------------+-----------------+--------------------------------+

视频流方法
当生产用例中需要实时流媒体时,计算机视觉工程师往往必须开发针对低计算量进行优化的特定视频处理工作流,尤其是当部署用例还包括对象检测器或分割等视觉模型并打算在 Edge 上运行时。
也就是说,视频解码对 CPU 的要求很高,而在 Edge 上部署时,由于硬件资源有限,因此应该在保持较低资源和能源消耗的同时,最大限度地利用部署的系统。
在绝大多数计算机视觉项目中,处理都是在边缘完成的,要么是在可以访问 RTSP 摄像头的服务器上,要么是在本地转储帧或通过以太网进行流式传输的设备上。
例如,要从工厂生产线内部检测出质量检测不合格的制成品,可以使用实时视频馈送和分割模型来训练和部署堆栈,以识别存在风险的关键区域。

另一个例子是识别商店货架上的存货时间,通过采用物体检测、深度预测和语义分割技术,实时提醒员工随时重新上架。

在本文中,让我们从简单的开始,首先重点介绍可以使用 Python 实现的常用视频流方法,以解决从 API 到客户端应用程序的实时帧流问题。
为此,我们将使用 FastAPI 作为我们的流式 API,并使用一个基本的 React 应用程序作为我们的客户端来演示这一概念。
我们将介绍三种方法:HTTP、WebSockets 和 WebRTC。
在每个示例中,我们都会反复修改代码,包括 FastAPI 和 React,并指出什么时候最适合使用哪种方法。
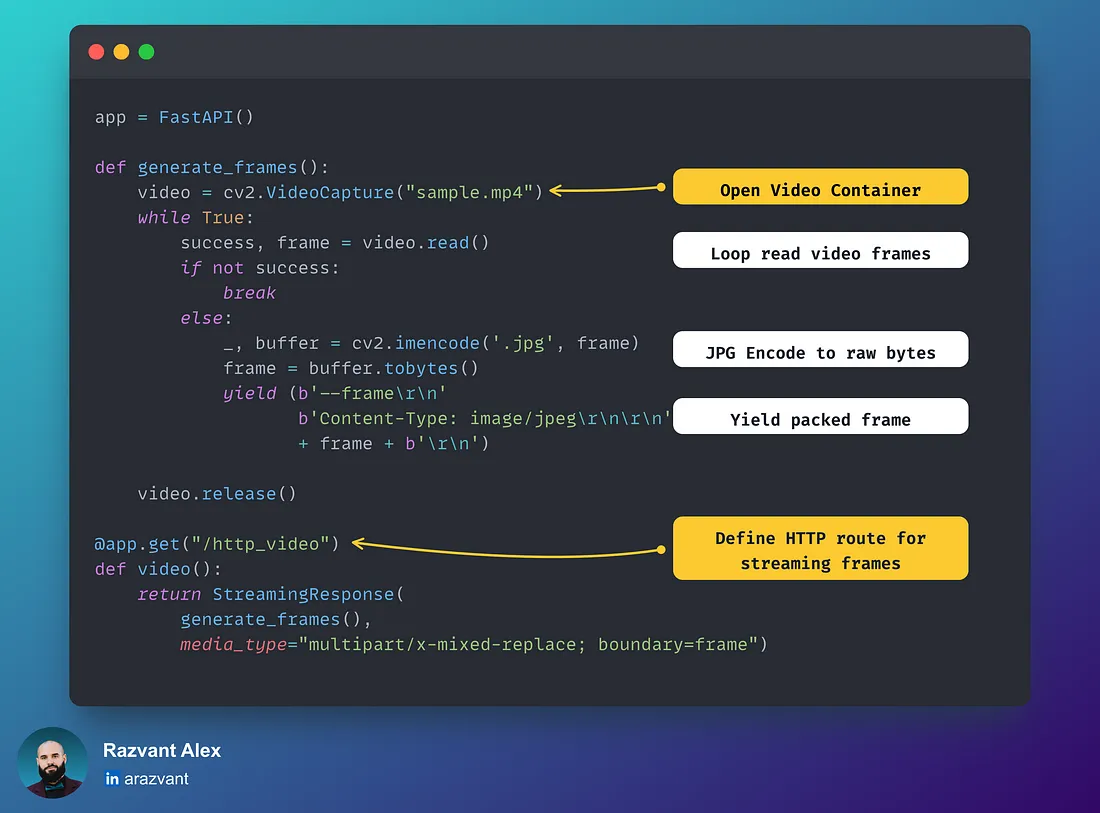
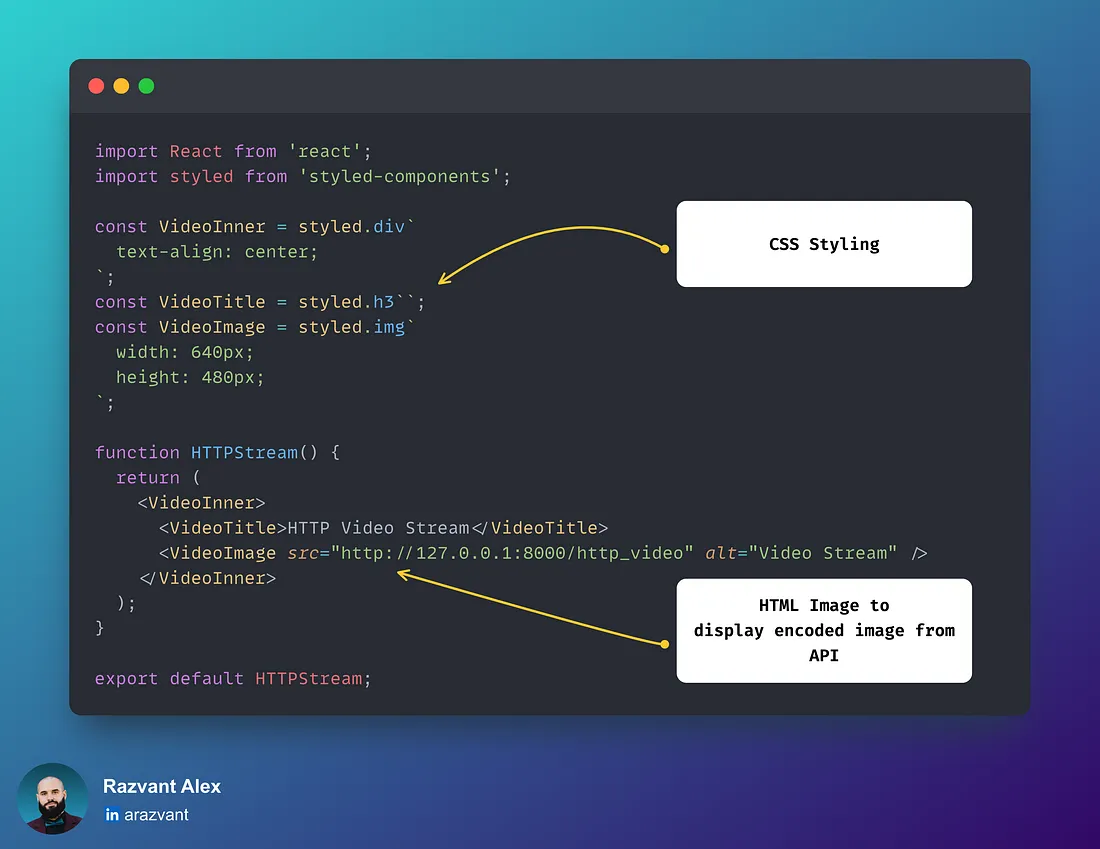
通过 HTTP 进行流式传输
这是一种快速而实用的方法,是验证将视频流传输到 Web 应用程序这一概念的最直接方法。
对于小型用例,这种方法可能行得通,但一旦应用程序扩展并需要支持许多设备或工作流,延迟、HTTP 标头增加的开销和带宽就会开始带来挑战。
- FastAPI 端点

- React Web 端点

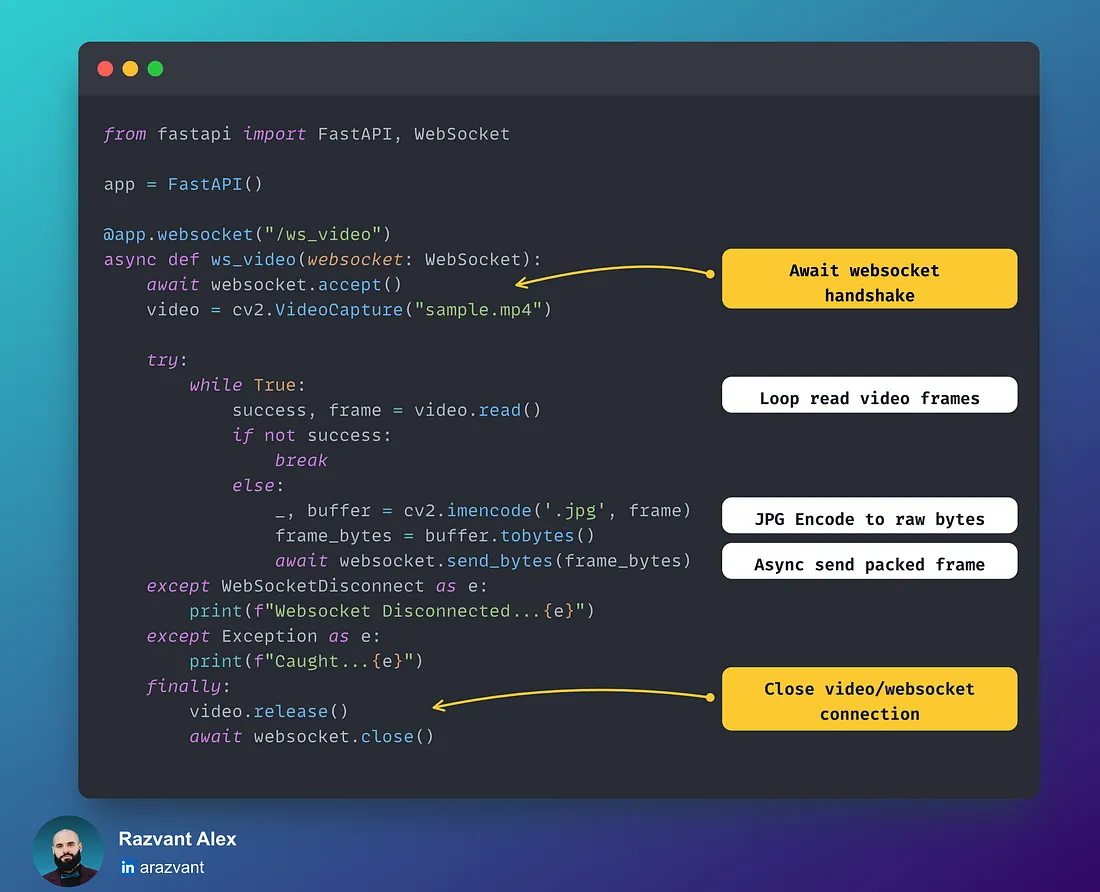
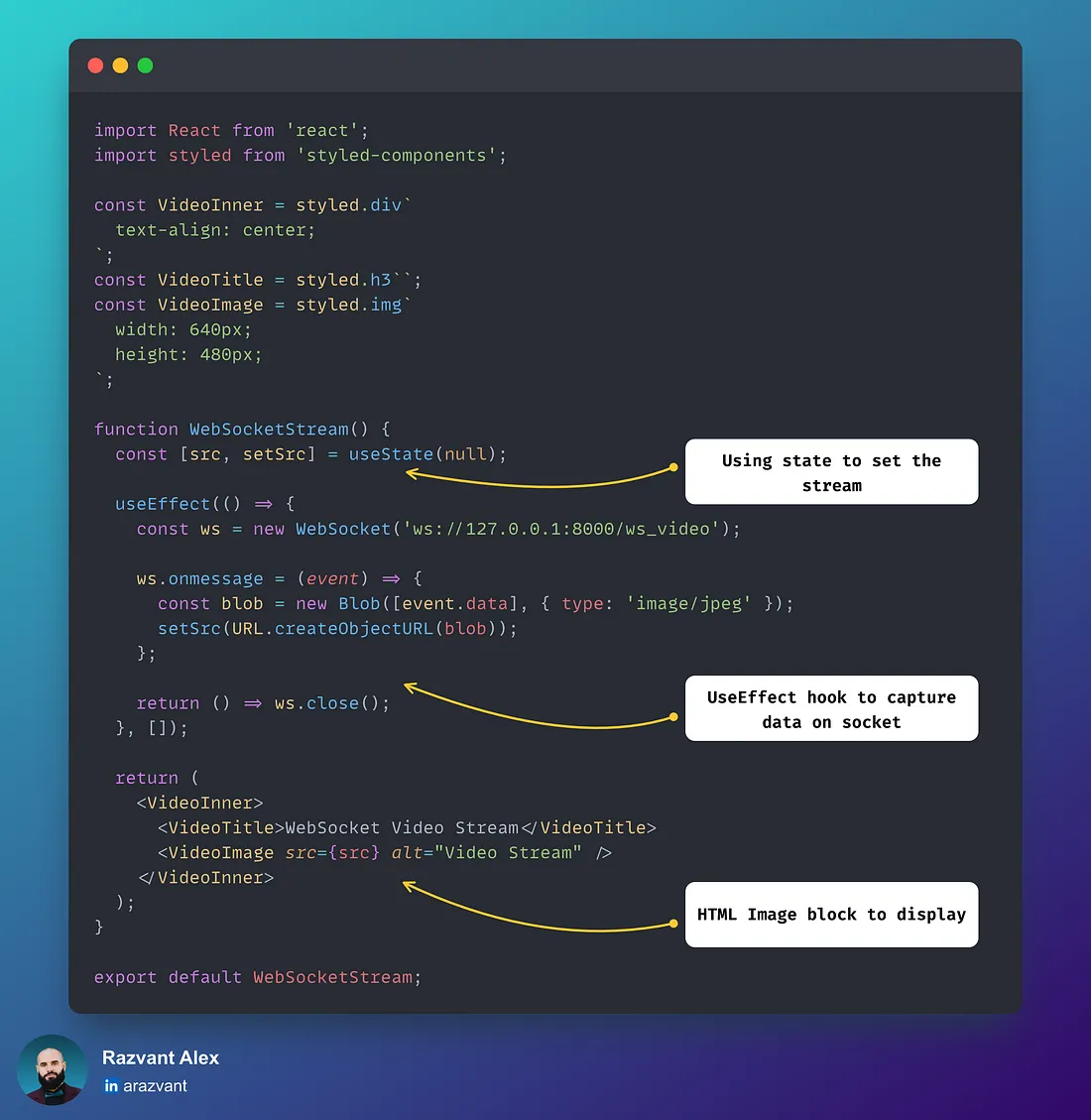
通过 WebSockets 传输数据流
与 HTTP 相比,WebSockets 提供了一种更有效的方式,因为它允许更低的延迟、实时交互和更优化的数据发送方式。
HTTP 是无状态的,即触发端点并获得响应,而套接字则是一旦握手完成,只要连接处于打开状态,数据就会流式传输。
这就需要管理和 "存储 "套接字状态,使其成为有状态。
- FastAPI 端点

- React Web 端点

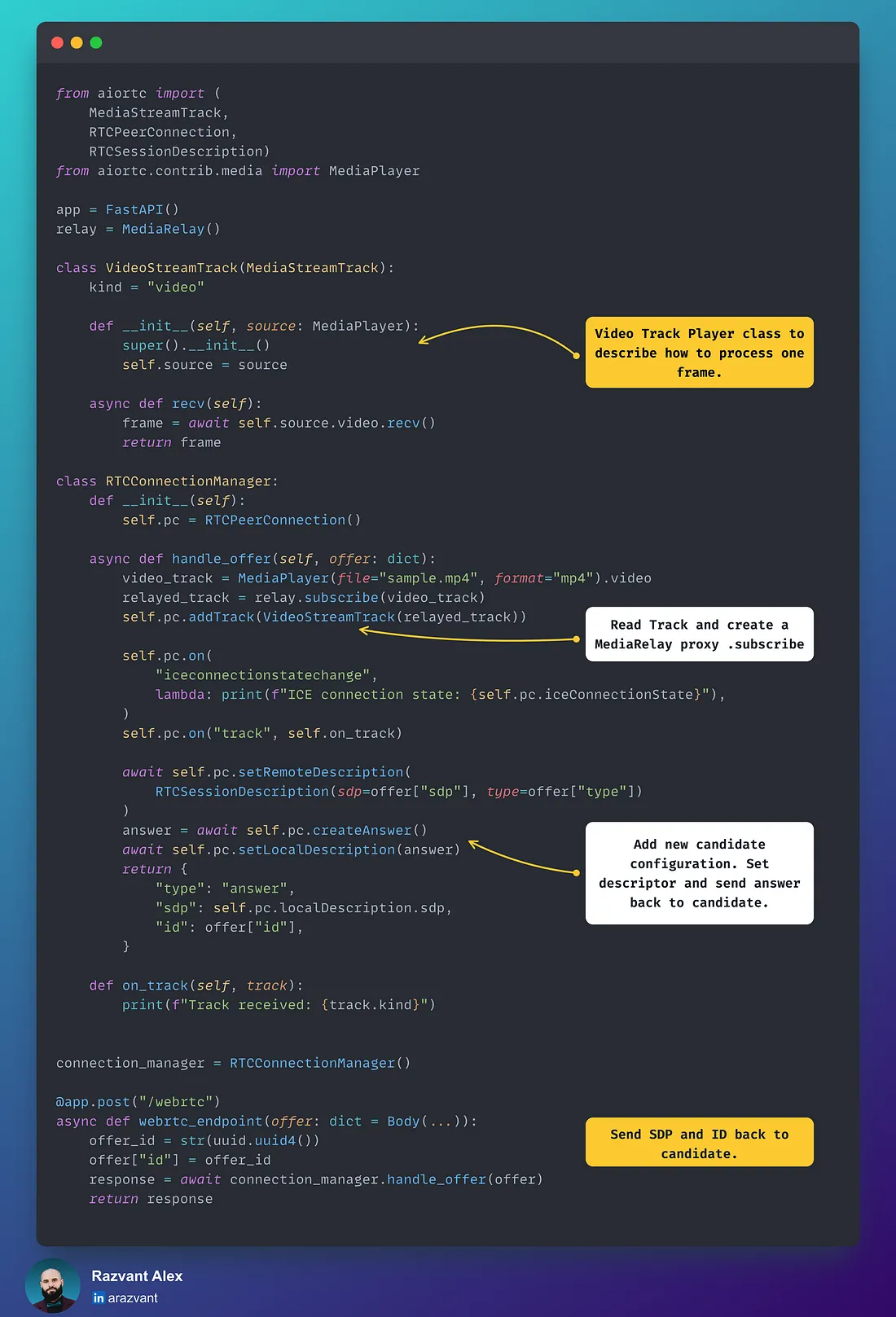
通过 WebRTC 进行流媒体传输
WebRTC (网络实时通信)是一种技术标准,可通过 P2P(点对点)连接实现实时通信,而无需复杂的服务器端实施。
与 HTTP 和 Websockets 相比,WebRTC 是一种更复杂的协议,特别是在视频/音频流方面。
无论是 Zoom 通话、Facetime、Teams 还是 Google 会议,都是 RTC 在发挥作用!
以下是 RTC 的主要组成部分:
- 数据通道: 实现不同对等方之间的任意数据交换,无论是浏览器对浏览器,还是 API 对客户端。
- 加密: 所有通信、音频和视频都经过加密,确保通信安全。
- SDP(会话描述协议): 在 WebRTC 握手过程中,对等双方交换 SDP 要约和应答。简而言之,SDP 描述了对等方的媒体能力,以便对等方能收集会话信息。SDP 要约描述了对等方请求的媒体类型,而 SDP 应答则确认收到了要约,并同样交换其媒体配置。
- 信令: 实现要约-应答通信的方法(套接字、REST API)。在我们的用例中,我们使用 POST 端点打开通道。
让我们来看看代码:
- FastAPI 端点

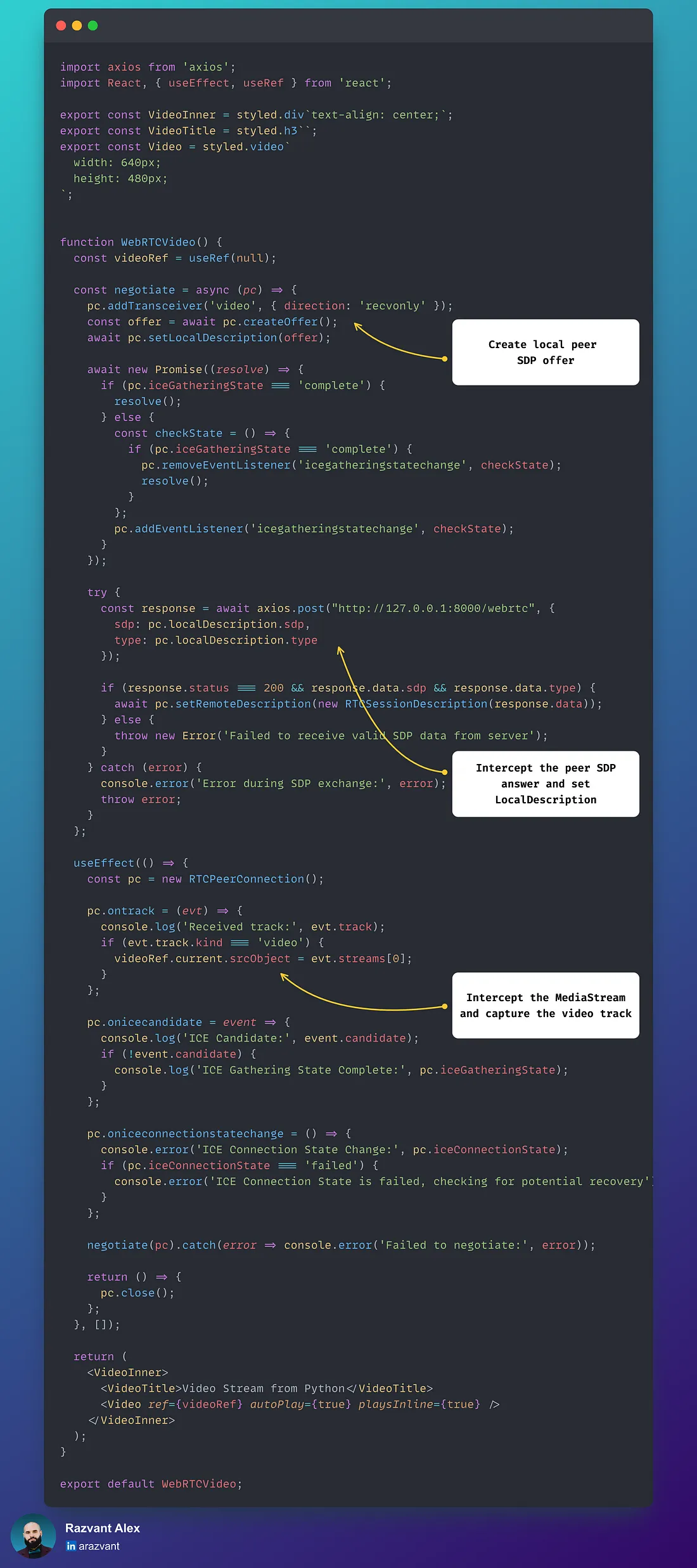
- React Web 端点

我们已经反复讨论了流式传输方法,现在让我们看看它们的实际运行情况。
运行以下程序:
# To start the FastAPI
make run_api
# To start the React Web App
make run_ui
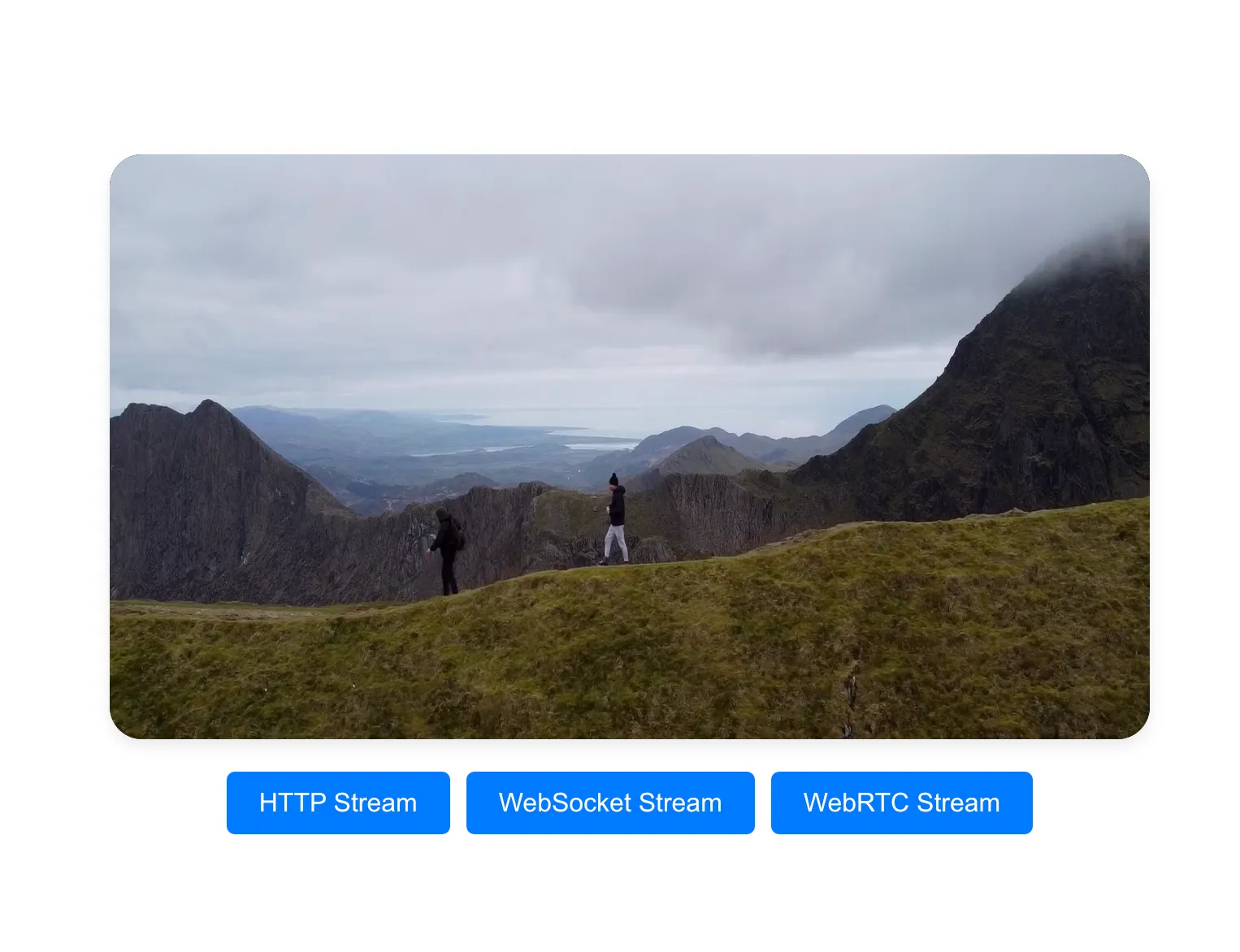
检查结果
启动 FastAPI 后端和 ReactWeb 前端后,在浏览器中访问 localhost:3000 并检查结果。

结论
在本文中,我们介绍了视频格式的结构,以及理解视频如何工作所必须掌握的关键组件。
我们还反复讨论了一些广为人知的库,这些库可以让我们轻松启动和处理视频/图像数据。最后,我们对 HTTP、Sockets 和 WebRTC 这三种视频流方法进行了讲解。































