Vizro-AI:构建可重复使用的仪表板
在本文中,我将介绍如何为我作为技术撰稿人维护的一些文档创建一个仪表盘,以可视化流量数据。我没有什么设计技能,Python 经验也有限,因此需要一种简单、低代码的方法来显示我维护的文档的影响和使用情况。这就是一个开源解决方案: Vizro 作为低代码仪表盘的模板,而 Vizro-AI 则使用生成式人工智能构建单个图表。
阅读文档仪表板项目
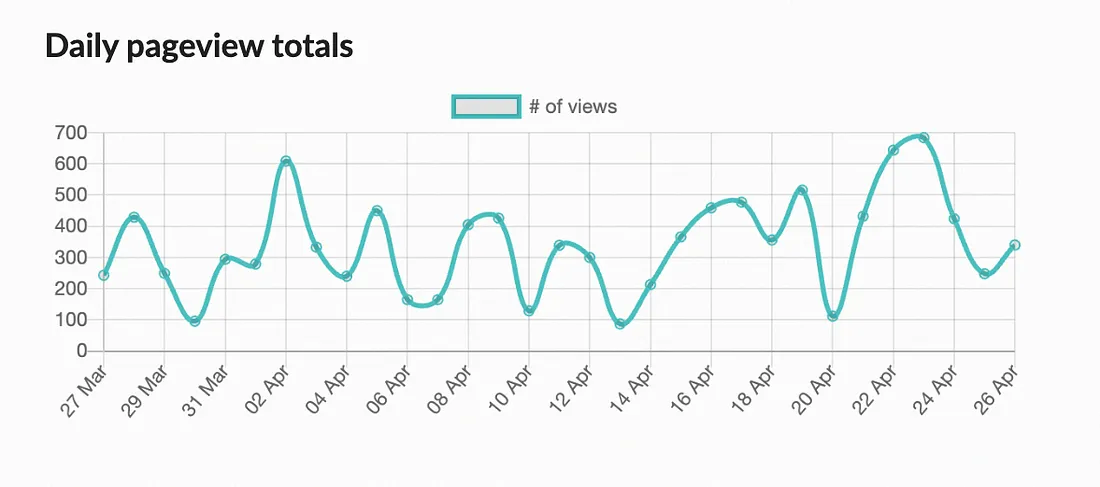
如果你和我一样,使用 Read the Docs (RTD) 管理着一个开源文档项目,你可能已经发现,你可以从项目仪表板上下载 CSV 格式的过去 90 天的流量数据。仪表板还会显示每日页面浏览总量图表,如下图所示。

获取代码和数据
请注意,在下面的示例中,我使用了一组伪造的 CSV 流量数据,这些数据是我在 OpenAI 的帮助下生成的,目的是保护我们项目的流量隐私。假数据的字段与真正的 RTD 数据相同,因此你可以下载并使用从 RTD 仪表盘下载的数据。
该示例的基本步骤很简单,但更高级的用户可以对其进行扩展。
什么是 Vizro 和 Vizro-AI?
Vizro 是建立在 Plotly 和 Dash 基础上的框架,它使用配置方法来指定自定义仪表盘布局。Vizro 仪表板可以使用 Vizro-AI 构建的图表填充,Vizro-AI 是一个独立于 Vizro 的软件包,它通过依赖生成式人工智能来简化可视化流程。
在这个例子中,我提供了数据和自然语言指令,Vizro-AI 就会生成 Python 代码并创建我要求的图表。
设置 Vizro-AI
在运行 Notebook 代码之前,你需要在使用 Python 3.9 或更高版本的虚拟环境中设置 Vizro-AI。使用 pip install vizro_ai 安装软件包。
接下来,你需要一个 API 密钥来访问 OpenAI。如果你还没有账户,请创建一个,并购买一些点数来使用模型,因为你不能使用免费版本。生成一个 API 密钥并将其添加到你的环境中,这样你在下一步编写的代码就可以访问它,从而成功调用 OpenAI。
构建图表
此时,你可以打开一个 Jupyter Notebook 来制作你的第一个图表,或者直接打开我的软件仓库中的 Notebook 来查看我创建的代码,并将你的 RTD 数据(或我提供的假数据)加载到一个 pandas DataFrame 中,在下面的代码中名为 df。
下面的代码展示了如何向 Vizro-AI 提交请求,以构建一个与 "阅读文档 "项目仪表板中的图表相似的图表,该图表按日期显示视图,但将数据分为稳定版和最新版文档的两个轨迹:
import vizro_ai
from vizro_ai import VizroAI
from dotenv import load_dotenv
load_dotenv()
vizro_ai = VizroAI(model="gpt-4–0613")
compare_versions_fig = vizro_ai.plot(df, "Combine rows of Views for each Date for latest and stable Version. Draw a line graph comparing Views per Date for latest and stable", explain=True)
compare_versions_fig.show()
Vizro-AI 将自然语言查询 "合并最新版和稳定版每个日期的浏览量行。绘制比较最新版和稳定版每个日期浏览量的折线图 "以及数据帧到模型。请注意,在上面的示例中,我指定了一个 gpt-4 模型。Vizro-AI 会默认使用 gpt-3.5-turbo,因为它的价格更低,提供答案的速度更快,但它不能提供最复杂的图表,因此我选择明确请求使用 gpt-4 模型。
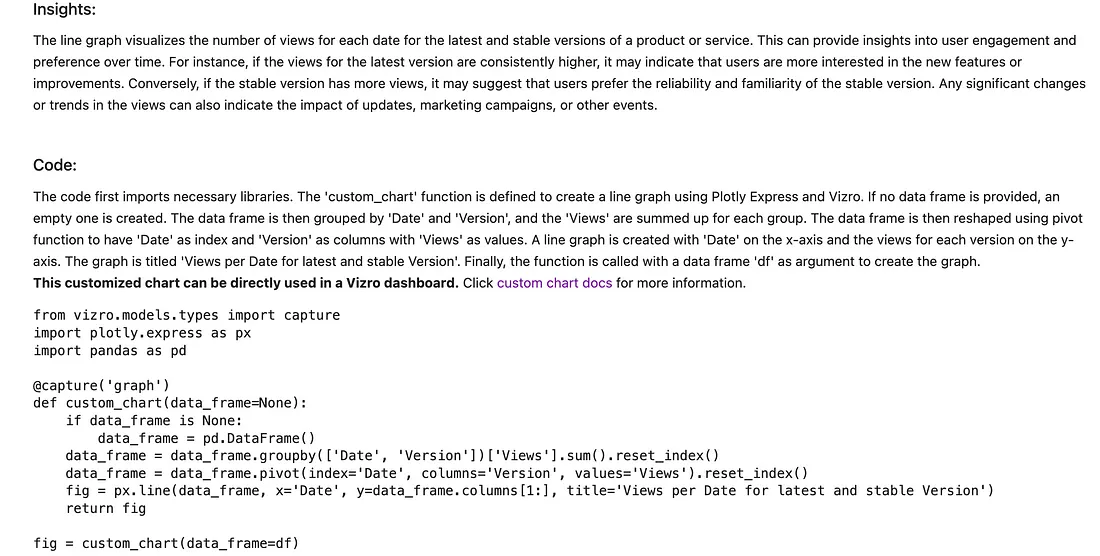
图表输出将取决于你的数据以及提交查询时从 OpenAI 收到的输出。参数 explain=True 要求 Vizro-AI 解释如何获得图表结果,解释将作为输出显示在 Jupyter Notebook 中,同时图表也将通过 show() 命令显示。
Vizro-AI 返回的 Insights 文本解释了如何操作交通数据。代码部分描述了代码片段生成所需的折线图的步骤。

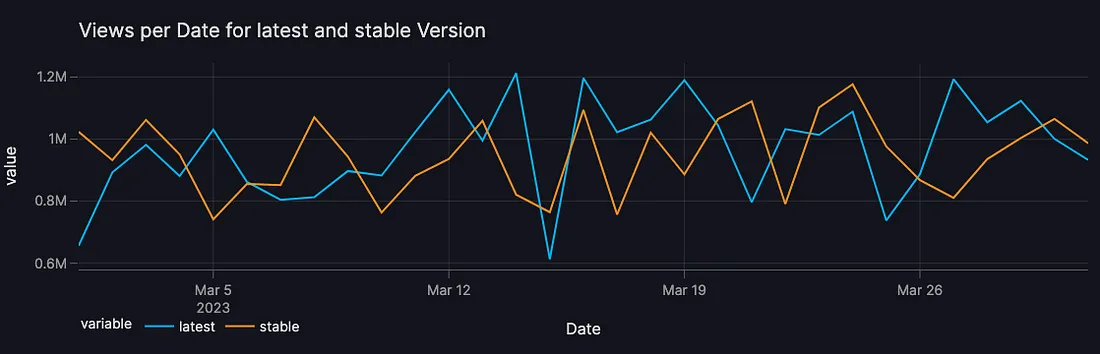
返回的图表如下:

制作更多图表
我创建了一些额外的图表,以进一步说明我们文档的流量,如下所示:
# Total views of the top performing stable pages
top_performing_pages_fig = vizro_ai.plot(df, "Collate rows of data for Path where Version==stable. Create a horizontal bar chart describing the total Views for the top 5 pages. Add the numbers to each bar. Decrease font size of marks", explain=True)
top_performing_pages_fig.show()
# Top 5 performing pages on stable by date
top_pages_by_date_fig = vizro_ai.plot(df, "Collate rows of data for Path where Version==stable. Create a line graph for the total Views per Date for the top 5 Paths", explain=True)
top_pages_by_date_fig.show()
Vizro-AI 通过生成代码来处理数据并生成一组图表,为我完成了繁重的工作,这些图表本身就很有用。更有用的是将它们组合在一起,形成一个完整的仪表盘。
创建 Vizro 仪表盘
你可以在与上述 Vizro-AI 代码相同的 Jupyter Notebook 中使用 Vizro。请确保按照 Vizro 文档中的说明使用 pip 安装 vizro。下面是一些不生成图表的简单仪表盘骨架的代码:
from vizro import Vizro
import vizro.models as vm
import vizro.plotly.express as px
first_page = vm.Page(
title="Documentation traffic dashboard",
layout=vm.Layout(
grid=[
[0, 2],
[1, 2],
],
),
components=[
# TO DO
],
)
...
此时有两种选择:
- 每次生成仪表盘时使用 Vizro-AI 生成图表
- 使用 Vizro-AI 返回的 Python 代码直接调用 Plotly。
第一个选项需要的代码较少,但返回速度较慢,而且成本较高,因为它使用的是调用 OpenAI 的 Vizro-AI。第二个选项速度更快,但需要更多代码操作。
下面是一个包含仪表盘代码的单元格,它演示了第一种方案,其中包含调用 Vizro-AI 的函数(如果你打算自己运行这个方案,请确保你使用的是我的软件仓库中的笔记本,并且已经加载了数据,并通过单元格设置了对 Vizro-AI 的调用):
# Dashboard using Vizro-AI calls only
from vizro import Vizro
import vizro.models as vm
import vizro.plotly.express as px
first_page = vm.Page(
title="Documentation traffic dashboard",
layout=vm.Layout(
grid=[
[0, 2],
[1, 2],
],
),
components=[
# Latest and stable by date
vm.Graph(figure=compare_versions_fig),
# Top performing stable pages
vm.Graph(figure=top_performing_pages_fig),
# Top 5 stable pages by date
vm.Graph(figure=top_pages_by_date_fig),
],
)
dashboard = vm.Dashboard(pages=[first_page])
Vizro().build(dashboard).run(port=8006)
下面是一个略有不同的版本,它使用第二个选项来生成其中一个图表。我利用这个机会稍微调整了一下 Python 代码,以改变线条的颜色。
# Dashboard from Vizro-AI calls and using Vizro-AI generated chart code
from vizro import Vizro
import vizro.models as vm
import vizro.plotly.express as px
from vizro.models.types import capture
import plotly.graph_objects as go
import pandas as pd
@capture('graph')
def compare_versions_custom_chart(data_frame=None):
if data_frame is None:
data_frame = pd.DataFrame()
data_frame['Date'] = pd.to_datetime(data_frame['Date'])
# Group by Date and Version and sum the Views
aggregated_df = data_frame.groupby(['Date', 'Version'])['Views'].sum().reset_index()
# Pivot the dataframe to have Versions as columns
pivot_df = aggregated_df.pivot(index='Date', columns='Version', values='Views')
# Fill NaN values with 0
pivot_df.fillna(0, inplace=True)
data_frame = pivot_df.reset_index()
# Create a line trace for each version
trace1 = go.Scatter(x=data_frame['Date'], y=data_frame['latest'], mode='lines', name='latest', line=dict(color='#689F38'))
trace2 = go.Scatter(x=data_frame['Date'], y=data_frame['stable'], mode='lines', name='stable', line=dict(color='#FDC935'))
# Define the layout
layout = go.Layout(title='Views per Date for latest and stable Version', xaxis=dict(title='Date'), yaxis=dict(title='Views'))
# Create a Figure and add the traces
fig = go.Figure(data=[trace1, trace2], layout=layout)
# Return the figure
return fig
compare_versions_custom_fig = compare_versions_custom_chart(data_frame=df)
first_page = vm.Page(
title="Documentation traffic dashboard",
layout=vm.Layout(
grid=[
[0, 2],
[1, 2],
],
),
components=[
# Latest and stable by date
vm.Graph(figure=compare_versions_custom_fig),
# Top performing stable pages
vm.Graph(figure=top_performing_pages_fig),
# Top 5 stable pages by date
vm.Graph(figure=top_pages_by_date_fig),
],
)
dashboard = vm.Dashboard(pages=[first_page])
Vizro().build(dashboard).run(jupyter_mode="external")
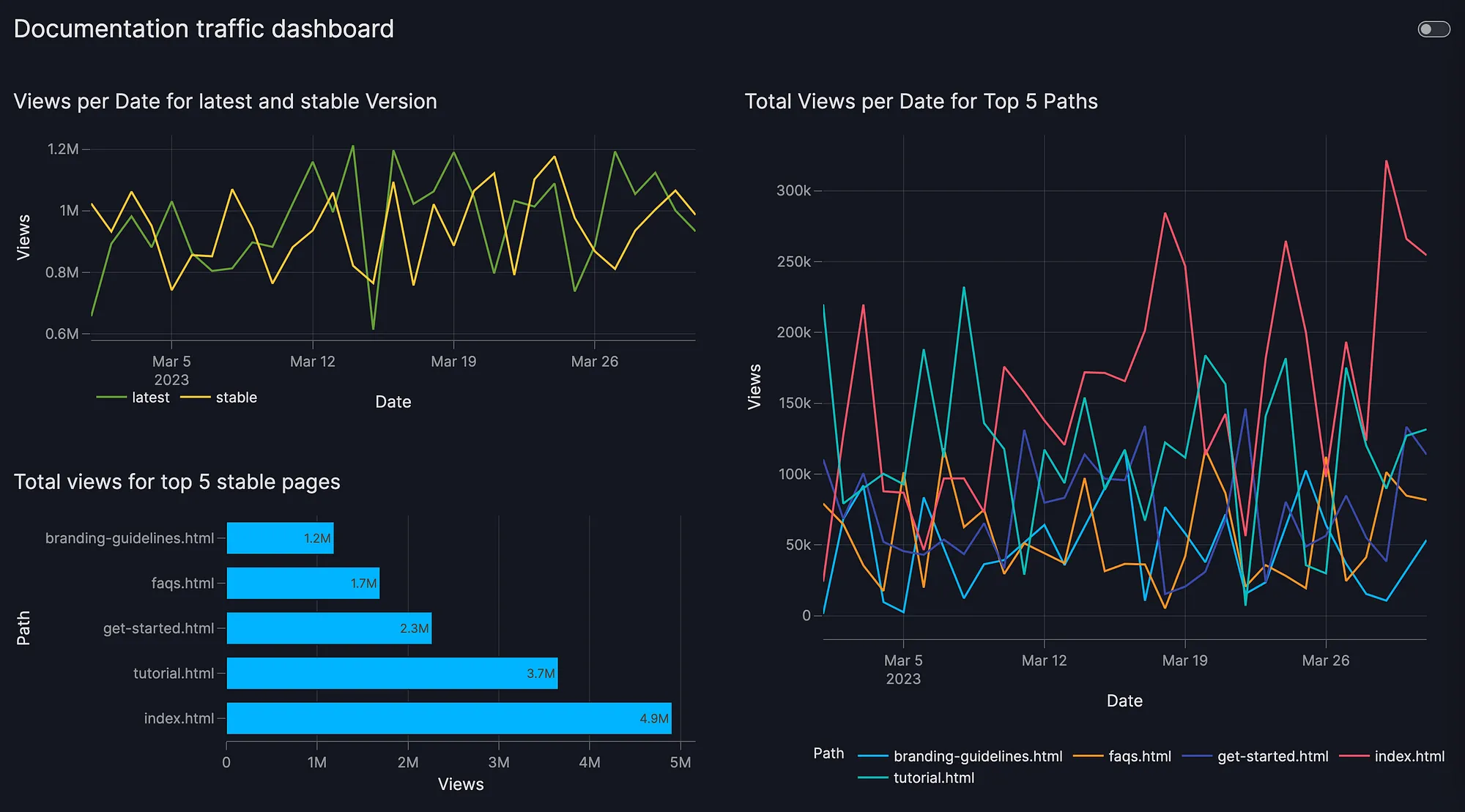
效果如下

在笔记本中运行仪表盘,然后在单独的浏览器窗口中查看仪表盘,查看时选择的端口如下:
Vizro().build(dashboard).run(port=8006) # localhost8006 in the browser8006) # localhost8006 in the browser
你可以生成一个可点击的链接来查看仪表盘,如下所示:
Vizro().build(dashboard).run(jupyter_mode="external")"external")
总结
在这个示例中,我展示了如何使用 Vizro-AI 生成 Plotly 图表来可视化文档流量,然后将这些图表构建到 Vizro 仪表盘中。































