
AI设计工具
Onlook
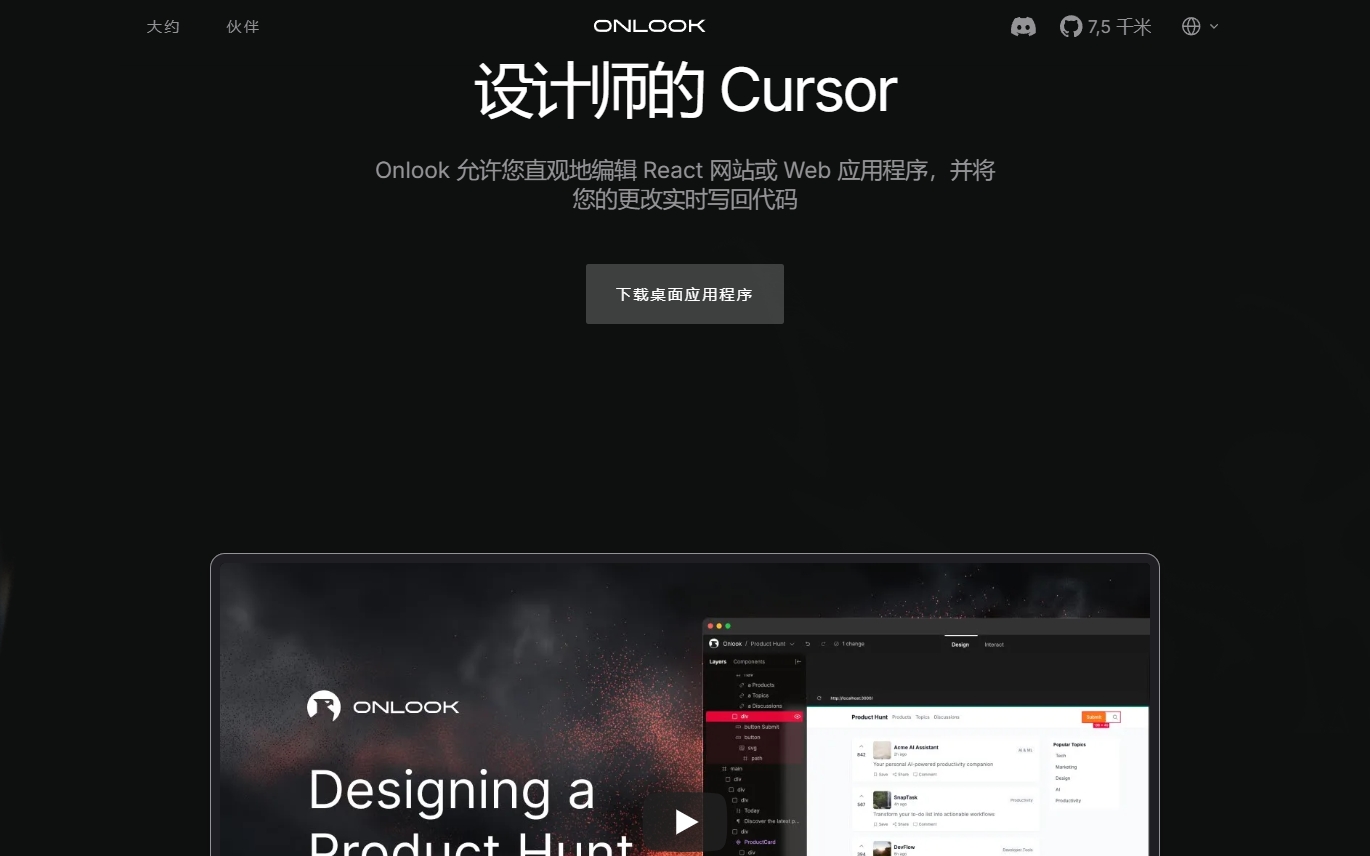
Onlook是开源的视觉编辑工具,专为 React 应用程序设计,帮助设计师和开发人员更高效地协作。支持用户在浏览器中直接修改 React 应用的UI,实时查看效果,将设计更改自动同步为代码,推送到代码库。Onlook 支持 React 和 Tailwindcss,会继续扩展更多框架。 支持无缝集成到现有项目中,无需额外设置,所有操作都在本地完成,确保数据安全。设计师可以像用 Fiqma一样进行视觉化设计,开发人员可以直接获取修改后的代码,提高开发效率。
网站特色
Onlook的主要功能
【实时设计修改】:用户可以直接在浏览器中修改运行中的 React 应用的 Ul,实时查看效果。
【代码同步】:设计修改会自动转换为代码,可以推送到代码库。
【本地优先】:所有操作都在本地进行,确保数据安全和隐私。
【多框架支持】:支持 React 和 TailwindCSs,计划扩展到更多框架,
【无缝集成】:0nlook 可以轻松集成到现有的 React 项目中,无需复杂的设置或迁移。支持热重载,确保设计更改能即时反映在应用中。
【团队协作优化】:设计师和开发人员可以通过 Onlook 更高效地协作。设计师可以专注于视觉设计,开发人员可以快速实现这些设计,减少沟通成本。
【组件管理】:Onlook支持对组件的编辑和管理,用户对组件进行样式调整、属性修改等操作,同时保持代码的可维护性。
【实时设计修改】:用户可以直接在浏览器中修改运行中的 React 应用的 Ul,实时查看效果。
【代码同步】:设计修改会自动转换为代码,可以推送到代码库。
【本地优先】:所有操作都在本地进行,确保数据安全和隐私。
【多框架支持】:支持 React 和 TailwindCSs,计划扩展到更多框架,
【无缝集成】:0nlook 可以轻松集成到现有的 React 项目中,无需复杂的设置或迁移。支持热重载,确保设计更改能即时反映在应用中。
【团队协作优化】:设计师和开发人员可以通过 Onlook 更高效地协作。设计师可以专注于视觉设计,开发人员可以快速实现这些设计,减少沟通成本。
【组件管理】:Onlook支持对组件的编辑和管理,用户对组件进行样式调整、属性修改等操作,同时保持代码的可维护性。